Τι να ξέρετε
- Προσθέστε ένα χαρακτηριστικό Style στην ετικέτα: style = "χρώμα: #FFFFFF"
- Προσθέστε μια ενότητα στυλ στο HTML.
- Δημιουργήστε ένα ξεχωριστό φύλλο στυλ CSS: χρώμα: #FFFFFF;
Αυτό το άρθρο εξηγεί τον τρόπο καθορισμού των χρωμάτων κειμένου HTML χρησιμοποιώντας τρεις διαφορετικές μεθόδους. Εξηγεί επίσης τους τρόπους με τους οποίους μπορείτε να καθορίσετε τα χρώματα που θέλετε για το κείμενό σας.
3 τρόποι καθορισμού χρωμάτων
Σε HTML, τα χρώματα μπορούν να καθοριστούν με μερικούς τρόπους:
- Το πιο απλό είναι να χρησιμοποιήσετε ένα Αγγλικό χρώμα όνομα όπως πράσινος ή κυανό. Εάν η εργασία σας είναι απλή, αυτό μπορεί να κάνει το κόλπο, αλλά να γνωρίζετε ότι το λεξιλόγιο HTML σε αυτό το θέμα είναι περιορισμένο.
- Μια άλλη προσέγγιση είναι η ρύθμιση ενός Τιμή χρώματος RGB, όπου δίνονται τρία μεγέθη, το καθένα για την ένταση του σύνθετου χρώματος του κόκκινου, του πράσινου και του μπλε, αντίστοιχα. Χρησιμοποιήστε τιμές χρώματος RGB για να προσαρμόσετε τη σκίαση σε ένα τυπικό χρώμα ή για να χρησιμοποιήσετε την ακριβή τιμή για την απόχρωση που θέλετε.
- Μπορείτε να προμηθεύσετε ένα εξάγωνη τιμή χρώματος, που είναι ένα σύμβολο της λίρας ακολουθούμενο από ένα εξαψήφιο δεκαεξαδικός αριθμός. Εάν θέλετε να είστε ακριβείς με τα χρώματα σας, ακολουθήστε αυτήν τη διαδρομή.
Προγράμματα που χρειάζεστε για την αλλαγή χρωμάτων HTML
Η γυμνή ελάχιστη εργαλειοθήκη για την προσαρμογή του χρώματος κειμένου σε HTML είναι α πρόγραμμα για την επεξεργασία του HTML και ένα πρόγραμμα περιήγησης για τη δοκιμή του. Μπορείτε να επεξεργαστείτε HTML σε ένα πρόγραμμα επεξεργασίας κειμένου, ένα απλό πρόγραμμα όπως Μπλοκ ΣΗΜΕΙΩΣΕΩΝ που γράφει καθαρό κείμενο ή σε έναν επεξεργαστή κώδικα βελτιστοποιημένο για την επεξεργασία σύνταξης προγραμματισμού. Δεν μπορείτε να χρησιμοποιήσετε έναν επεξεργαστή κειμένου όπως το Microsoft Word, το LibreOffice ή τα Έγγραφα Google, επειδή αυτά τα προγράμματα εισάγουν αόρατη μορφοποίηση που ονομάζεται χαρακτήρες ελέγχου που δεν είναι συμβατά με HTML.
Κάθε πρόγραμμα περιήγησης ιστού μπορεί να εμφανίσει το αρχείο HTML που θέλετε να εξετάσετε. Μεταβείτε στο φάκελο που περιέχει το αρχείο HTML και κάντε κλικ σε αυτό και το πρόγραμμα περιήγησής σας θα πρέπει να το αποδώσει. Εάν όχι, κάντε δεξί κλικ στο αρχείο και ανοίξτε το σε πρόγραμμα περιήγησης.
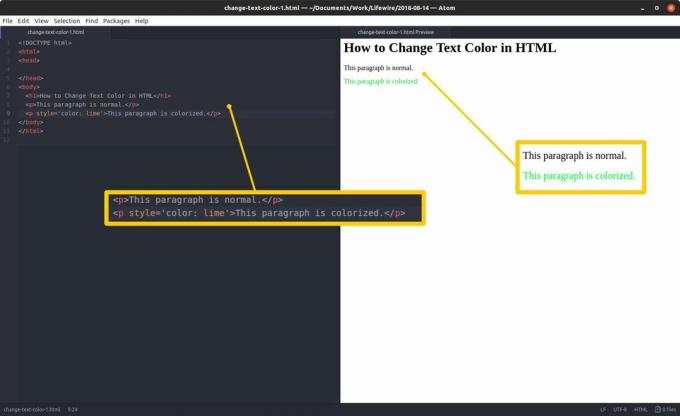
Μέθοδος 1: Τυλίξτε το κείμενο σε ετικέτες με χρωματικό στυλ
Η πιο απλή τεχνική για το χρωματισμό κειμένου είναι να προσθέσετε το στυλ χαρακτηριστικό και επιθυμητή τιμή, που αποτελούν από κοινού το χρώμα λέξη-κλειδί και προδιαγραφή χρώματος (ο δεκαεξαδικός κώδικας, ο κωδικός RGB ή το όνομα), στην ετικέτα HTML που τυλίγει το κείμενο-στόχο.
Εάν θέλετε να προσαρμόσετε το κείμενο που είναι ήδη τυλιγμένο σε μια ετικέτα, όπως μια ετικέτα παραγράφου, μεταβείτε στην ετικέτα ανοίγματος και εισαγάγετε τα ακόλουθα πριν από τη γωνία κλεισίματος: χώρος, η λέξη στυλ, ένα ισούται με το σύμβολο και μετά, όλα μέσα σε ένα σύνολο εισαγωγικών, το χρώμα λέξη-κλειδί, άνω κάτω τελεία, χώρος και τις προδιαγραφές χρώματος που θέλετε.

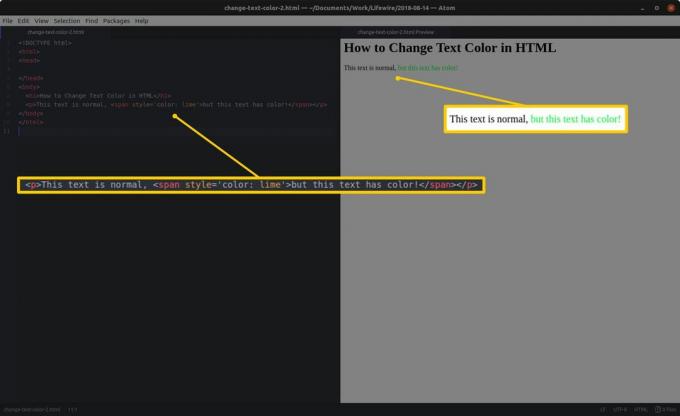
Εάν το κείμενο που αλλάζετε δεν είναι σφηνωμένο μεταξύ ετικετών - ίσως θέλετε να προσαρμόσετε μόνο μέρος του κειμένου που element - τυλίξτε το σε span tags και προσθέστε το χαρακτηριστικό style με τη λέξη-κλειδί τιμή χρώματος και τις προδιαγραφές όπως παραπάνω.

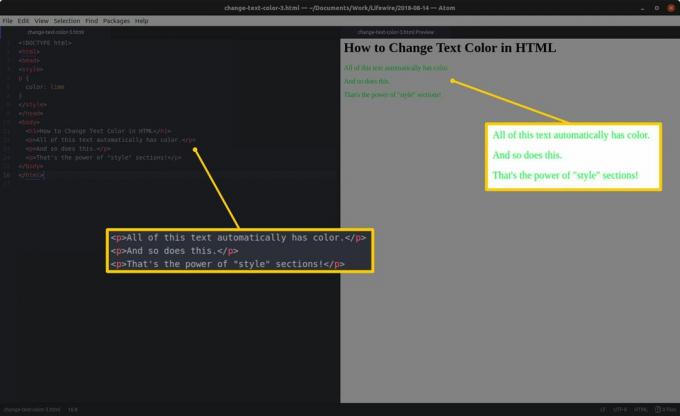
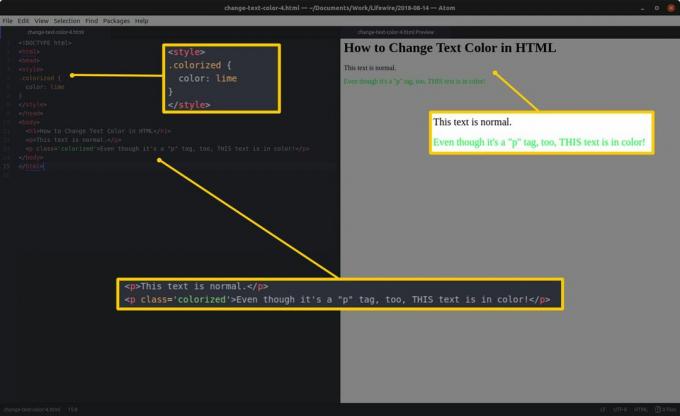
Μέθοδος 2: Προσθέστε μια ενότητα στυλ στην επικεφαλίδα εγγράφου HTML
Στο.
Τα ονόματα ετικετών HTML εδώ είναι τα ίδια με αυτά που καθορίζονται στο
τομή αλλά χωρίς τις γωνίες. Για παράδειγμα, το.καθορίζεται στο

Ωστόσο, μπορείτε επίσης να προσθέσετε στυλ HTML ανά κλάση, που μοιάζει με μια ετικέτα που εφαρμόζεται για την επιλογή παρουσιών μιας ετικέτας στο
Ενότητα. Για παράδειγμα, εάν θέλετε μόνο ένα συγκεκριμένο.για να είναι πολύχρωμο, δημιουργήστε μια τάξη με ένα προσαρμοσμένο όνομα προπαρασκευασμένης περιόδου.

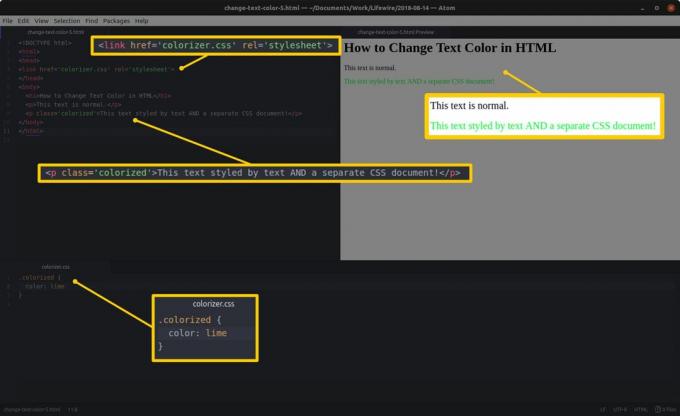
Μέθοδος 3: Δημιουργία και σύνδεση ενός ξεχωριστού εγγράφου CSS
Ο πιο οργανωμένος τρόπος για να ορίσετε το χρώμα του κειμένου και ένα άπειρο φάσμα άλλων στυλ είναι να δημιουργήσετε ένα ξεχωριστό Φύλλο στυλ CSS και να συνδεθείτε σε αυτό στο έγγραφο HTML.
Τοποθετήστε τα στυλ σας, μορφοποιημένα όπως θα κάνατε στο α.