Τι πρέπει να γνωρίζετε
- Επιλέγω Σχέδιο > προσθήκη εικόνας> επιλέξτε εικόνα> Ιδιότητες > Χάρτης > επιλέξτε Σημείο πρόσβασης εργαλείο> σχέδιο σχήματος> Ιδιότητες > Σύνδεσμος > εισαγάγετε διεύθυνση URL.
- Σημαντικό μειονέκτημα: ο ανταποκρινόμενος σχεδιασμός ιστοσελίδων απαιτεί επεκτάσιμες εικόνες, ώστε οι σύνδεσμοι να καταλήγουν σε λάθος μέρος.
Αυτό το άρθρο εξηγεί πώς να δημιουργήσετε έναν χάρτη εικόνας χρησιμοποιώντας το Dreamweaver. Οι οδηγίες ισχύουν για το Adobe Dreamweaver έκδοση 20.1.
Τι είναι ο χάρτης εικόνων Dreamweaver;
Οταν εσύ προσθέστε μια ετικέτα συνδέσμου σε μια εικόνα στο Dreamweaver, ολόκληρο το γραφικό γίνεται ένα υπερσύνδεσμος σε έναν μόνο προορισμό. Οι χάρτες εικόνας, από την άλλη πλευρά, μπορούν να περιλαμβάνουν πολλαπλούς συνδέσμους που έχουν αντιστοιχιστεί σε συγκεκριμένες συντεταγμένες στο γραφικό. Για παράδειγμα, θα μπορούσατε να δημιουργήσετε έναν χάρτη εικόνας των Η.Π.Α. που μεταφέρει τους χρήστες στον επίσημο ιστότοπο κάθε πολιτείας όταν κάνουν κλικ σε αυτόν.
Είναι επίσης δυνατό δημιουργήστε χάρτες εικόνων χρησιμοποιώντας μόνο HTML.
Πώς να δημιουργήσετε έναν χάρτη εικόνας με το Dreamweaver
Για να δημιουργήσετε έναν χάρτη εικόνας χρησιμοποιώντας το Dreamweaver:
-
Επιλέγω Σχέδιο δείτε, προσθέστε την εικόνα στην ιστοσελίδα και μετά επιλέξτε την.

-
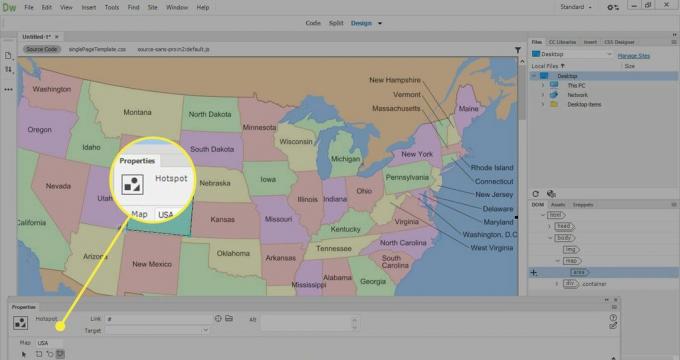
Στο Ιδιότητες πάνελ, μεταβείτε στο Χάρτης πεδίο και εισαγάγετε ένα όνομα για το χάρτη εικόνας.
Εάν το Ιδιότητες το πλαίσιο δεν είναι ορατό, μεταβείτε στο Παράθυρο > Ιδιότητες.

-
Επιλέξτε ένα από τα τρία εργαλεία σχεδίασης hotspot (ορθογώνιο, κύκλο ή πολύγωνο) και, στη συνέχεια, σχεδιάστε ένα σχήμα για να ορίσετε την περιοχή ενός συνδέσμου.
Τα εργαλεία σχεδίασης hotspot δεν εμφανίζονται σε ζωντανή προβολή. Πρέπει να επιλεγεί η λειτουργία σχεδίασης για τη δημιουργία χαρτών εικόνας.

-
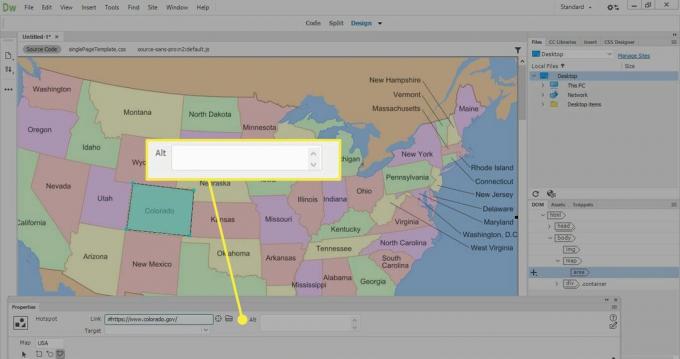
Στο Ιδιότητες παράθυρο, μεταβείτε στο Σύνδεσμος πεδίο και εισαγάγετε το Διεύθυνση URL με το οποίο θέλετε να συνδέσετε.
Εναλλακτικά, επιλέξτε το φάκελο δίπλα στο Σύνδεσμος πεδίο και, στη συνέχεια, επιλέξτε ένα αρχείο (όπως μια εικόνα ή μια ιστοσελίδα) που θέλετε να συνδέσετε.

-
Στο Αλτ πεδίο, εισαγάγετε εναλλακτικό κείμενο για τον σύνδεσμο.
Στο Στόχος αναπτυσσόμενη λίστα, επιλέξτε σε ποιο παράθυρο ή καρτέλα θα ανοίξει ο σύνδεσμος.

-
Για να δημιουργήσετε ένα άλλο hotspot, επιλέξτε το εργαλείο δείκτη και, στη συνέχεια, επιλέξτε ένα από τα εργαλεία hotspot.

-
Δημιουργήστε όσα hotspots θέλετε και, στη συνέχεια, ελέγξτε τον χάρτη εικόνας σε ένα πρόγραμμα περιήγησης για να βεβαιωθείτε ότι λειτουργεί σωστά. Επιλέξτε κάθε σύνδεσμο για να βεβαιωθείτε ότι πηγαίνει στον κατάλληλο πόρο ή στην ιστοσελίδα.

Οφέλη και μειονεκτήματα των Χαρτών εικόνας
Υπάρχουν πλεονεκτήματα και μειονεκτήματα στη χρήση χαρτών εικόνας στο σύγχρονο σχεδιασμό ιστοσελίδων. Ενώ αυτά μπορούν να κάνουν μια ιστοσελίδα πιο διαδραστική, ένα σημαντικό μειονέκτημα είναι ότι οι χάρτες εικόνας βασίζονται σε συγκεκριμένες συντεταγμένες για να λειτουργήσουν. Σχεδιασμός ιστοσελίδων προσαρμοζόμενος σε συσκευές απαιτεί εικόνες που κλιμακώνονται με βάση το μέγεθος μιας οθόνης ή συσκευή, έτσι ώστε οι σύνδεσμοι να καταλήγουν σε λάθος μέρος όταν η εικόνα αλλάζει μέγεθος. Αυτός είναι ο λόγος που οι χάρτες εικόνας χρησιμοποιούνται σπάνια σε ιστότοπους σήμερα.
Η φόρτωση των χαρτών εικόνας μπορεί να διαρκέσει πολύ. Πάρα πολλοί χάρτες εικόνων σε μία σελίδα μπορούν να δημιουργήσουν σημεία συμφόρησης που επηρεάζουν την απόδοση του ιστότοπου. Μικρές λεπτομέρειες μπορεί να επισκιάζονται σε έναν χάρτη εικόνας, περιορίζοντας τη χρησιμότητά τους, ειδικά για χρήστες με προβλήματα όρασης.
Οι χάρτες εικόνας μπορούν να είναι χρήσιμοι όταν θέλετε να δημιουργήσετε μια γρήγορη επίδειξη. Για παράδειγμα, εάν κοροϊδεύετε ένα σχέδιο για μια εφαρμογή, χρησιμοποιήστε χάρτες εικόνων για να δημιουργήσετε hotspots για να προσομοιώσετε τη διαδραστικότητα με την εφαρμογή. Αυτό είναι πιο εύκολο να γίνει από ό, τι θα ήταν να κωδικοποιήσετε την εφαρμογή ή να δημιουργήσετε μια πλαστή ιστοσελίδα HTML και CSS.