Τι πρέπει να γνωρίζετε
- Απλώς πληκτρολογήστε <ωρ> για να εισαγάγετε μια γραμμή σε HTML με την ετικέτα HR.
- Επεξεργαστείτε τα χαρακτηριστικά γραμμής με επεξεργασία CSS σε ένα έγγραφο HTML5.
Ο ΥΕ ετικέτα χρησιμοποιείται σε έγγραφα ιστού για να εμφανίζει μια οριζόντια γραμμή κατά μήκος της σελίδας, μερικές φορές ονομάζεται οριζόντιος κανόνας. Σε αντίθεση με ορισμένες ετικέτες, αυτό δεν χρειάζεται ετικέτα κλεισίματος. Πληκτρολογήστε <ωρ> για να εισαγάγετε τη γραμμή.
Είναι το HR Tag Semantic;
Στο HTML4, η ετικέτα HR δεν ήταν σημασιολογική. Σημασιολογικά στοιχεία περιγράψτε τη σημασία τους από την άποψη του προγράμματος περιήγησης και ο προγραμματιστής μπορεί εύκολα να κατανοήσει. Η ετικέτα HR ήταν απλώς ένας τρόπος για να προσθέσετε μια απλή γραμμή σε ένα έγγραφο όπου θέλετε. Ορίστε μόνο το επάνω ή το κάτω όριο του στοιχείου όπου θέλετε να εμφανίζεται η γραμμή οριζόντια γραμμή στο επάνω ή κάτω μέρος του στοιχείου, αλλά γενικά, η ετικέτα HR ήταν ευκολότερη στη χρήση για αυτό σκοπός.
Ξεκινώντας με HTML5, η ετικέτα HR έγινε σημασιολογική και τώρα καθορίζει ένα θεματικό διάλειμμα σε επίπεδο παραγράφου, το οποίο είναι σπάστε τη ροή του περιεχομένου που δεν δικαιολογεί μια νέα σελίδα ή άλλο ισχυρότερο οριοθέτη - είναι μια αλλαγή του θέμα. Για παράδειγμα, μπορεί να βρείτε μια ετικέτα HR μετά από μια αλλαγή σκηνής σε μια ιστορία ή μπορεί να υποδεικνύει μια αλλαγή θέματος σε ένα έγγραφο αναφοράς.
HR Χαρακτηριστικά σε HTML4 και HTML5
Η γραμμή εκτείνεται σε όλο το πλάτος της σελίδας. Ορισμένα προεπιλεγμένα χαρακτηριστικά περιγράφουν το πάχος, την τοποθεσία και το χρώμα της γραμμής, αλλά μπορείτε να αλλάξετε αυτές τις ρυθμίσεις αν θέλετε.
Στο HTML4, μπορείτε να εκχωρήσετε στην ετικέτα HR απλά χαρακτηριστικά, όπως ευθυγράμμιση, πλάτος και noshade. Η ευθυγράμμιση μπορεί να ρυθμιστεί σε αριστερά, κέντρο, σωστά, ή δικαιολογώ. Το πλάτος προσαρμόζει το πλάτος της οριζόντιας γραμμής από το προεπιλεγμένο 100 τοις εκατό που επεκτείνει τη γραμμή σε όλη τη σελίδα. ο νοσάδα Το χαρακτηριστικό αποδίδει μια συμπαγή γραμμή χρώματος αντί ενός σκιασμένου χρώματος.
Αυτά τα χαρακτηριστικά είναι ξεπερασμένα σε HTML5. Θα πρέπει αντ 'αυτού να χρησιμοποιήσετε CSS για να διαμορφώσετε τις ετικέτες HR σας σε έγγραφα HTML5.
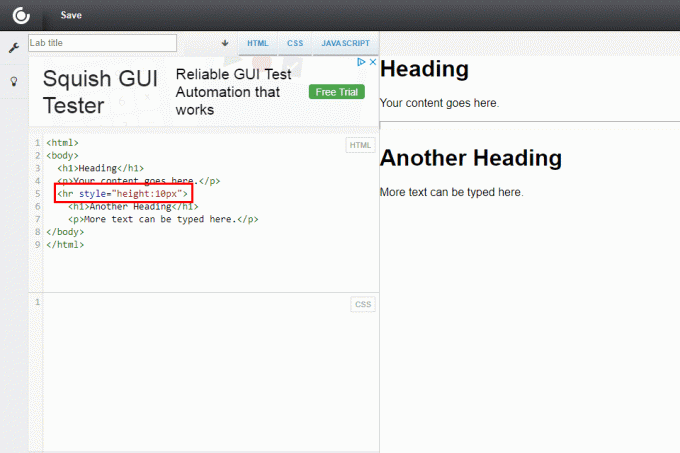
Αυτό είναι ένα παράδειγμα HTML5 σχηματοποίησης της οριζόντιας γραμμής σε ύψος 10 pixel χρησιμοποιώντας ενσωματωμένο CSS (στυλ που εισάγονται απευθείας στο έγγραφο μαζί με HTML):

Ένας άλλος τρόπος σχηματοποίησης οριζόντιων γραμμών σε HTML5 είναι να χρησιμοποιήσετε ένα ξεχωριστό αρχείο CSS και σύνδεσμος σε αυτό από το έγγραφο HTML. Στο αρχείο CSS, θα γράφατε το στυλ ως εξής:

ω {
ύψος: 10 εικονοστοιχεία
}
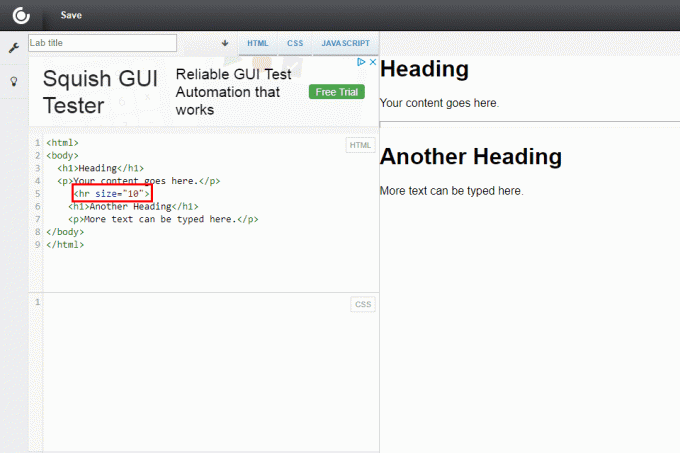
Το ίδιο εφέ στο HTML4 απαιτεί από εσάς προσθέστε ένα χαρακτηριστικό στο περιεχόμενο HTML. Δείτε πώς μπορείτε να αλλάξετε το μέγεθος της οριζόντιας γραμμής με το Μέγεθος Χαρακτηριστικό:

Υπάρχει πολύ περισσότερη ελευθερία στυλ οριζόντιων γραμμών σε CSS έναντι HTML.
Μόνο το πλάτος και ύψος Τα στυλ είναι συνεπή σε όλα τα προγράμματα περιήγησης, οπότε ενδέχεται να απαιτούνται κάποια δοκιμή και σφάλμα κατά τη χρήση άλλων στυλ. Το προεπιλεγμένο πλάτος είναι πάντα το 100 τοις εκατό του πλάτους της ιστοσελίδας ή του γονικού στοιχείου. Το προεπιλεγμένο ύψος του κανόνα είναι δύο pixel.