Τι πρέπει να γνωρίζετε
- Σε Chrome, Firefox ή Safari: Κάντε δεξί κλικ σε ένα στοιχείο και επιλέξτε Επιθεωρώ.
- Στον Internet Explorer ή Edge, ενεργοποιήστε τις επιθεωρήσεις, κάντε δεξί κλικ σε ένα στοιχείο και επιλέξτε Επιθεωρήστε το στοιχείο.
Αυτό το άρθρο εξηγεί τον τρόπο επιθεώρησης στοιχείων σε Chrome, Firefox, Safari, Internet Explorer και Microsoft Edge, συμπεριλαμβανομένου του τρόπου ενεργοποίησης επιθεωρήσεων σε IE και Edge.
Πώς να επιθεωρήσετε στοιχεία Web με το πρόγραμμα περιήγησής σας
Οι ιστότοποι δημιουργούνται από γραμμές κώδικα, αλλά τα αποτελέσματα είναι σελίδες με εικόνες, βίντεο, γραμματοσειρές και άλλες λειτουργίες. Για να αλλάξετε ένα από αυτά τα στοιχεία ή να δείτε από τι αποτελείται, βρείτε τη γραμμή κώδικα που την ελέγχει. Για να το κάνετε αυτό, χρησιμοποιήστε ένα εργαλείο επιθεώρησης στοιχείων. Δεν χρειάζεται να κατεβάσετε ένα εργαλείο επιθεώρησης ή να εγκαταστήσετε ένα πρόσθετο για το αγαπημένο σας πρόγραμμα περιήγησης ιστού. Αντ 'αυτού, κάντε δεξί κλικ στο στοιχείο σελίδας και, στη συνέχεια, επιλέξτε
Επιθεωρώ ή Επιθεωρήστε το στοιχείο. Ωστόσο, ο τρόπος πρόσβασης σε αυτό το εργαλείο διαφέρει ανάλογα με το πρόγραμμα περιήγησης.Αυτό το άρθρο χρησιμοποιεί σωστά-Κάντε κλικ για να αναφερθείτε στην ενέργεια της συσκευής ποντικιού σε υπολογιστή με Windows και το Ελεγχος+Κάντε κλικ δράση σε Mac.
Επιθεωρήστε στοιχεία στο Google Chrome
Σε Google Chrome, υπάρχουν δύο τρόποι για να ελέγξετε μια ιστοσελίδα χρησιμοποιώντας το ενσωματωμένο πρόγραμμα περιήγησης Chrome DevTools:
- Κάντε δεξί κλικ σε ένα στοιχείο στη σελίδα ή σε μια κενή περιοχή και, στη συνέχεια, επιλέξτε Επιθεωρώ.
- μεταβείτε στο Χρώμιο μενού και μετά επιλέξτε Περισσότερα εργαλεία > Εργαλεία προγραμματιστή.

Χρησιμοποιήστε τα Chrome DevTools για να αντιγράψετε ή να επεξεργαστείτε το Γλώσσα σήμανσης υπερκειμένου (HTML) σήμανση και απόκρυψη ή διαγραφή στοιχείων μέχρι τη φόρτωση της σελίδας.
Όταν το Chrome DevTools ανοίγει στο πλάι της σελίδας, αλλάξτε τη θέση του, βγάλτε το από τη σελίδα, αναζητήστε το αρχεία σελίδων, επιλέξτε στοιχεία από τη σελίδα για πιο προσεκτική εμφάνιση, αντιγράψτε αρχεία και διευθύνσεις URL και προσαρμόστε το Ρυθμίσεις.
Επιθεωρήστε στοιχεία στο Mozilla Firefox
Mozilla Firefox έχει δύο τρόπους για να ανοίξει το εργαλείο επιθεώρησης, που ονομάζεται Inspector:
- Κάντε δεξί κλικ σε ένα στοιχείο στην ιστοσελίδα και, στη συνέχεια, επιλέξτε Επιθεωρήστε το στοιχείο.
- Από τη γραμμή μενού του Firefox, επιλέξτε Εργαλεία > Προγραμματιστής Ιστού > Επιθεωρητής.

Καθώς μετακινείτε το δείκτη πάνω από στοιχεία στον Firefox, το Inspector βρίσκει αυτόματα τις πληροφορίες πηγαίου κώδικα του στοιχείου. Όταν επιλέγετε ένα στοιχείο, η αναζήτηση εν κινήσει σταματά και μπορείτε να εξετάσετε το στοιχείο από το παράθυρο Επιθεωρητής.
Κάντε δεξί κλικ σε ένα στοιχείο για να βρείτε τα υποστηριζόμενα στοιχεία ελέγχου. Χρησιμοποιήστε τα στοιχεία ελέγχου για να επεξεργαστείτε τη σελίδα ως σήμανση HTML, αντιγραφή ή επικόλληση σήμανσης εσωτερικού ή εξωτερικού HTML, εμφάνιση Ιδιότητες μοντέλου αντικειμένου εγγράφου (DOM), λήψη στιγμιότυπου οθόνης ή διαγραφή του κόμβου, εφαρμογή νέων χαρακτηριστικών, δείτε το Διαδοχικά φύλλα στυλ (CSS) και άλλα.
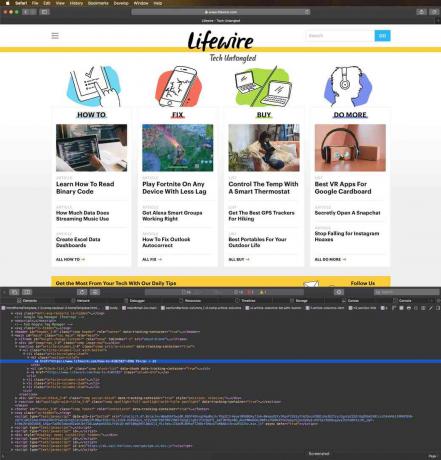
Επιθεωρήστε στοιχεία στο Safari
Υπάρχουν δύο τρόποι για να εξετάσετε τα στοιχεία ιστού στο Σαφάρι:
- Κάντε δεξί κλικ σε οποιοδήποτε στοιχείο ή χώρο σε μια ιστοσελίδα και, στη συνέχεια, επιλέξτε Επιθεωρήστε το στοιχείο.
- μεταβείτε στο Αναπτύσσω μενού και μετά επιλέξτε Εμφάνιση Web Inspector.

Εάν δεν βλέπετε το μενού Ανάπτυξη, μεταβείτε στο Σαφάρι μενού και επιλέξτε Προτιμήσεις. Στο Προχωρημένος καρτέλα, επιλέξτε το Εμφάνιση μενού Ανάπτυξης στη γραμμή μενού πλαίσιο ελέγχου.
Επιλέξτε μεμονωμένα στοιχεία στην ιστοσελίδα για να δείτε τη σήμανση που αφιερώνεται σε αυτήν την ενότητα.
Επιθεωρήστε στοιχεία στον Internet Explorer
Ένα παρόμοιο εργαλείο στοιχείων επιθεώρησης, στο οποίο μπορείτε να αποκτήσετε πρόσβαση ενεργοποιώντας τα Εργαλεία προγραμματιστή, είναι διαθέσιμο στον Internet Explorer. Για να ενεργοποιήσετε τα Εργαλεία προγραμματιστών, πατήστε F12. Ή, πηγαίνετε στο Εργαλεία μενού και επιλέξτε Εργαλεία προγραμματιστή.
Για να εμφανιστεί το μενού Εργαλεία, πατήστε Alt + X.
Για να ελέγξετε στοιχεία σε μια ιστοσελίδα, κάντε δεξί κλικ στη σελίδα και, στη συνέχεια, επιλέξτε Επιθεωρήστε το στοιχείο. Από το εργαλείο επιλογής στοιχείων του Internet Explorer, επιλέξτε οποιοδήποτε στοιχείο σελίδας για να δείτε τη σήμανση HTML ή CSS. Μπορείτε επίσης να απενεργοποιήσετε ή να ενεργοποιήσετε την επισήμανση στοιχείων κατά την περιήγηση στον εξερευνητή DOM.

Όπως και τα άλλα εργαλεία επιθεώρησης στοιχείων, χρησιμοποιήστε τον Internet Explorer για να κόψετε, να αντιγράψετε και να επικολλήσετε στοιχεία και να επεξεργαστείτε τη σήμανση HTML, να προσθέσετε χαρακτηριστικά, να αντιγράψετε στοιχεία με συνημμένα στυλ και πολλά άλλα.
Επιθεωρήστε στοιχεία στο Microsoft Edge
Για να μπορέσετε να ελέγξετε στοιχεία στο Microsoft Edge, πρέπει να ενεργοποιήσετε την επιθεώρηση. Υπάρχουν δύο τρόποι για να καταστεί δυνατή η επιθεώρηση:
- Μεταβείτε στη γραμμή διευθύνσεων και εισαγάγετε σχετικά με: σημαίες. Στο πλαίσιο διαλόγου, επιλέξτε το Εμφάνιση προβολής πηγής και επιθεώρησης στοιχείου στο μενού περιβάλλοντος πλαίσιο ελέγχου.
- Τύπος F12και μετά επιλέξτε Εξερεύνηση DOM.
Για να ελέγξετε ένα στοιχείο, κάντε δεξί κλικ σε ένα στοιχείο σε μια ιστοσελίδα και, στη συνέχεια, επιλέξτε Επιθεωρήστε το στοιχείο.
