Τι πρέπει να γνωρίζετε
- Προτιμώμενη μέθοδος: Χρησιμοποιήστε την ιδιότητα CSS3 για μέγεθος φόντου και να το ρυθμίσετε κάλυμμα.
- Εναλλακτική μέθοδος: Χρησιμοποιήστε την ιδιότητα CSS3 για μέγεθος φόντου οριστεί σε 100% και φόντο-θέση οριστεί σε κέντρο.
Αυτό το άρθρο εξηγεί δύο τρόπους για να τεντώσετε μια εικόνα φόντου ώστε να ταιριάζει σε μια ιστοσελίδα χρησιμοποιώντας CSS3.
Ο σύγχρονος τρόπος
Οι εικόνες είναι ένα σημαντικό μέρος του ελκυστικού σχέδια ιστοσελίδων. Προσθέτουν οπτικό ενδιαφέρον σε μια σελίδα και σας βοηθούν να επιτύχετε τον σχεδιασμό που αναζητάτε. Όταν εργάζεστε με εικόνες φόντου, μπορεί να θέλετε μια εικόνα να τεντώνεται ώστε να ταιριάζει στη σελίδα παρά το ευρύ φάσμα συσκευών και μεγεθών οθόνης.
Ο καλύτερος τρόπος για να τεντώσετε μια εικόνα για να ταιριάζει στο φόντο ενός στοιχείου είναι να χρησιμοποιήσετε το CSS3 ιδιοκτησία, για μέγεθος φόντουκαι ορίστε το ίσο με κάλυμμα.
div {
background-image: url ('background.jpg');
μέγεθος φόντου: κάλυμμα;
επανάληψη φόντου: όχι-επανάληψη;
}
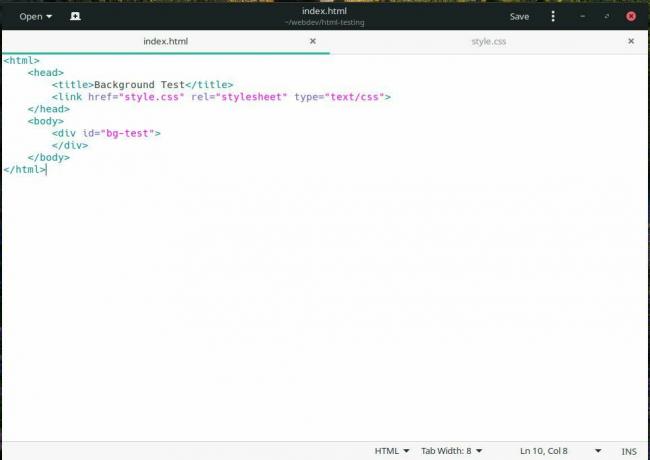
Ρίξτε μια ματιά σε αυτό το παράδειγμα σε δράση. Ακολουθεί ο HTML στην παρακάτω εικόνα.

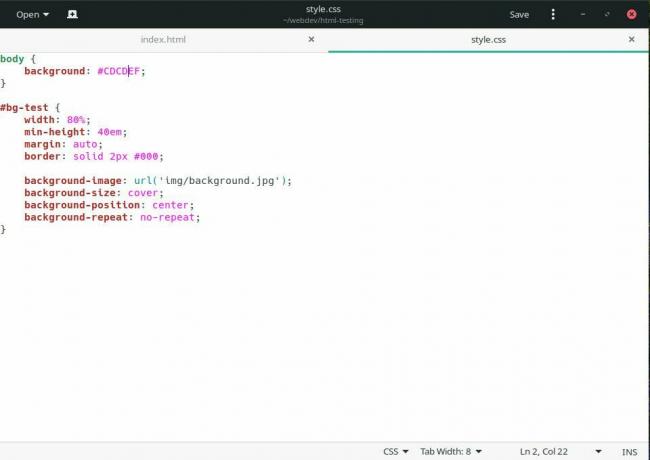
Τώρα, ρίξτε μια ματιά στο CSS. Δεν είναι πολύ διαφορετικό από τον παραπάνω κώδικα. Υπάρχουν μερικές προσθήκες για να γίνει πιο ξεκάθαρη.

Τώρα, αυτό είναι το αποτέλεσμα σε πλήρη οθόνη.

Με ρύθμιση μέγεθος φόντου προς την κάλυμμα, εγγυάστε ότι τα προγράμματα περιήγησης θα κλιμακώσουν αυτόματα την εικόνα φόντου, όσο μεγάλη και θα καλύπτουν ολόκληρη την περιοχή του στοιχείου HTML στο οποίο εφαρμόζεται. Ρίξτε μια ματιά σε ένα πιο στενό παράθυρο.

Σύμφωνα με caniuse.com, αυτή η μέθοδος υποστηρίζεται από πάνω από το 90% των προγραμμάτων περιήγησης, καθιστώντας την προφανή επιλογή στις περισσότερες περιπτώσεις. Δημιουργεί ορισμένα προβλήματα με τα προγράμματα περιήγησης της Microsoft, οπότε μπορεί να είναι απαραίτητη η εναλλακτική λύση.
Ο τρόπος υποτροπής
Ακολουθεί ένα παράδειγμα που χρησιμοποιεί μια εικόνα φόντου για το σώμα μιας σελίδας και το οποίο ορίζει το μέγεθος 100% έτσι ώστε να τεντώνεται πάντα για να ταιριάζει στην οθόνη. Αυτή η μέθοδος δεν είναι τέλεια και μπορεί να προκαλέσει λίγο ακάλυπτο χώρο, αλλά χρησιμοποιώντας το φόντο-θέση ιδιοκτησία, θα πρέπει να είστε σε θέση να εξαλείψετε το πρόβλημα και να εξακολουθείτε να χωράτε παλαιότερα προγράμματα περιήγησης.
σώμα {
φόντο: url ('bgimage.jpg');
επανάληψη φόντου: όχι-επανάληψη;
μέγεθος φόντου: 100%;
φόντο-θέση: κέντρο;
}
Χρησιμοποιώντας το παράδειγμα από πάνω με το μέγεθος φόντου οριστεί σε 100% Αντ 'αυτού, μπορείτε να δείτε ότι το CSS μοιάζει κυρίως το ίδιο.

Το αποτέλεσμα σε ένα πρόγραμμα περιήγησης πλήρους οθόνης ή σε ένα με παρόμοιες διαστάσεις με την εικόνα είναι σχεδόν πανομοιότυπο. Ωστόσο, με μια πιο στενή οθόνη, τα ελαττώματα αρχίζουν να εμφανίζονται.

Σαφώς, δεν είναι ιδανικό, αλλά θα λειτουργήσει ως εναλλακτικό.
Σύμφωνα με caniuse.com, αυτή η ιδιότητα λειτουργεί σε IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ και σε όλα τα μεγάλα προγράμματα περιήγησης για κινητά. Αυτό σας καλύπτει για όλα τα σύγχρονα προγράμματα περιήγησης που είναι διαθέσιμα σήμερα, πράγμα που σημαίνει ότι πρέπει να χρησιμοποιήσετε αυτήν την ιδιότητα χωρίς φόβο ότι δεν θα λειτουργήσει στην οθόνη κάποιου.
Μεταξύ αυτών των δύο μεθόδων, δεν θα πρέπει να έχετε καμία δυσκολία να υποστηρίξετε σχεδόν όλα τα προγράμματα περιήγησης. Οπως και μέγεθος φόντου: κάλυμμα αποκτά ακόμη μεγαλύτερη αποδοχή μεταξύ των προγραμμάτων περιήγησης, ακόμη και αυτό το εναλλακτικό θα γίνει περιττό. Είναι σαφές ότι το CSS3 και οι πρακτικές σχεδιασμού που ανταποκρίνονται περισσότερο έχουν απλοποιήσει και απλοποιήσει τη χρήση εικόνων ως προσαρμοστικού φόντου σε στοιχεία HTML.