Τι πρέπει να γνωρίζετε
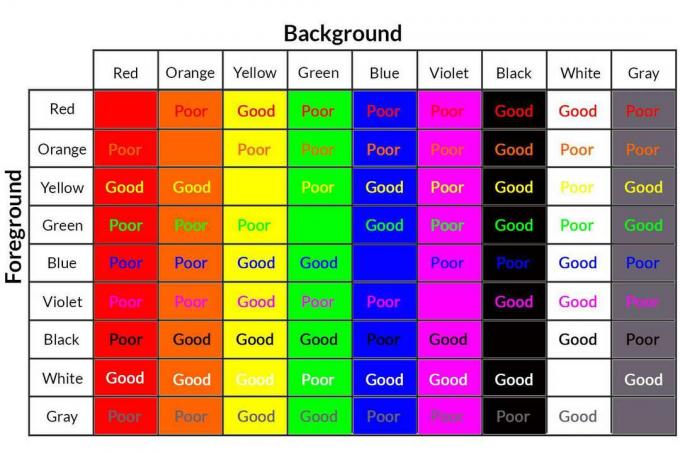
- Χρησιμοποιήστε το γράφημα σε αυτό το άρθρο για να προσδιορίσετε τους καλύτερους συνδυασμούς χρωμάτων φόντου και προσκηνίου για τη σχεδίαση ιστοσελίδων.
- Χρησιμοποιήστε ένα διαδικτυακό εργαλείο όπως CheckMyColors.com για να δοκιμάσετε τα χρώματα του ιστότοπού σας και να αναφέρετε την αναλογία αντίθεσης μεταξύ των στοιχείων στη σελίδα.
- Χρησιμοποιήστε ένα εργαλείο σαν ContrastChecker.com για να δοκιμάσετε τις επιλογές σας έναντι του Οδηγίες προσβασιμότητας περιεχομένου ιστού.
Αυτό το άρθρο εξηγεί πώς να δημιουργήσετε αποτελεσματικά την αντίθεση μεταξύ των χρωμάτων φόντου και προσκηνίου στο σχεδιασμό ιστοσελίδων.
Πώς να δημιουργήσετε ισχυρή αντίθεση
Ορισμένα χρώματα μπορεί να είναι φωτεινά και να εμφανίζονται έντονα σε ένα συγκεκριμένο χρώμα φόντου, όπως το μπλε στο μαύρο, αλλά είναι κακές επιλογές αντίθεσης. Εάν επρόκειτο να δημιουργήσετε μια σελίδα σε όλο το μπλε κείμενο σε μαύρο φόντο, για παράδειγμα, οι αναγνώστες σας θα αντιμετώπιζαν πολύ γρήγορα τα μάτια.
Μελετήστε το παρακάτω γράφημα για να αποκτήσετε μια αίσθηση των καλύτερων συνδυασμών φόντου / προσκηνίου.

Υπάρχουν κανόνες και βέλτιστες πρακτικές για αντίθεση, αλλά ως σχεδιαστής, πρέπει πάντα να αξιολογείτε αυτούς τους κανόνες για να βεβαιωθείτε ότι λειτουργούν στη συγκεκριμένη περίπτωσή σας.
Χρησιμοποιήστε τα Διαδικτυακά εργαλεία ελέγχου αντίθεσης
Εκτός από τη δική σας αίσθηση σχεδιασμού, δοκιμάστε μερικά διαδικτυακά εργαλεία για να δοκιμάσετε την επιλογή χρώματος του ιστότοπού σας. CheckMyColors.com θα δοκιμάσει όλα τα χρώματα του ιστότοπού σας και θα αναφέρει την αναλογία αντίθεσης μεταξύ των στοιχείων στη σελίδα.
Επιπλέον, όταν σκεφτόμαστε επιλογές χρωμάτων, πρέπει επίσης να λάβετε υπόψη την προσβασιμότητα στον ιστότοπο και τα άτομα που έχουν μορφές τύφλωσης χρώματος. WebAIM.org μπορεί να βοηθήσει με αυτό, όπως μπορεί ContrastChecker.com, το οποίο θα δοκιμάσει τις επιλογές σας Οδηγίες προσβασιμότητας περιεχομένου ιστού.
Γιατί είναι σημαντική η αντίθεση;
Η έντονη αντίθεση παίζει σημαντικό ρόλο στην επιτυχία του σχεδιασμού κάθε ιστότοπου. Η επαρκής αντίθεση εξασφαλίζει μια ποιοτική εμπειρία χρήστη και ευκολότερη αναγνωσιμότητα που θα συμβάλουν στη μακροπρόθεσμη επιτυχία ενός ιστότοπου. Ωστόσο, οι ιστότοποι που είναι πολύ χαμηλοί σε αντίθεση, μπορεί να είναι δύσκολο να διαβαστούν και να χρησιμοποιηθούν, κάτι που θα έχει αρνητικό αντίκτυπο στην αποτελεσματικότητα κάθε ιστότοπου.
Παρόλο που μπορεί να είναι εύκολο να προσδιοριστεί ποια χρώματα δεν λειτουργούν καλά μαζί, είναι μια πιο δύσκολη ερώτηση να αποφασίσει ποια χρώματα ταιριάζουν αποτελεσματικά, τόσο σε αντίθεση με άλλα όσο και στο σχεδιασμό ενός δικτυακός τόπος.
Πρότυπα επωνυμίας και χρωματικές επιλογές αντίθεσης
Η αντίθεση είναι ένας από τους παράγοντες που πρέπει να λάβετε υπόψη όταν επιλέγετε χρώματα για τη σχεδίαση του ιστότοπού σας. Κατά την επιλογή χρωμάτων, πιθανότατα θα πρέπει επίσης να προσέχετε τα πρότυπα μάρκας για τον πελάτη, είτε πρόκειται για εταιρεία, άλλον οργανισμό ή ακόμη και μεμονωμένο άτομο. Αν και οι παλέτες χρωμάτων μπορεί να είναι συνεπείς με τις οδηγίες επωνυμίας ενός οργανισμού, ενδέχεται να μην μεταφράζονται καλά για διαδικτυακή παρουσίαση.
Για παράδειγμα, κίτρινα και φωτεινά πράσινα είναι εξαιρετικά δύσκολο να χρησιμοποιηθούν αποτελεσματικά σε ιστότοπους. Εάν αυτά τα χρώματα βρίσκονται στις οδηγίες επωνυμίας μιας εταιρείας, πιθανότατα θα πρέπει να χρησιμοποιούνται μόνο ως χρώματα έμφασης, καθώς είναι δύσκολο να βρεθούν χρώματα που έρχονται σε αντίθεση καλά και με τα δύο.
Ομοίως, εάν τα χρώματα της επωνυμίας σας είναι ασπρόμαυρα, αυτό σημαίνει μεγάλη αντίθεση, αλλά αν έχετε έναν ιστότοπο με μεγάλες ποσότητες κειμένου, ένα μαύρο Το φόντο με λευκό κείμενο θα κάνει την ανάγνωση μια πολύ ελκυστική εμπειρία παρά την εγγενή ισχύ της αντίθεσης μεταξύ του μαύρου και του λευκό. Σε αυτήν την περίπτωση, συνιστάται να αντιστρέψετε τα χρώματα, χρησιμοποιώντας μαύρο κείμενο σε λευκό φόντο. Αυτό μπορεί να μην είναι τόσο οπτικά ενδιαφέρον, αλλά είναι μια πολύ καλύτερη επιλογή αντίθεσης και αναγνωσιμότητας.