Εάν σας ενδιαφέρει να μάθετε πώς να μετακινείτε μια εικόνα στα δεξιά του κειμένου, είναι μια αρκετά απλή εργασία. Υπάρχουν πολλές περιπτώσεις όπου οι προγραμματιστές θέλουν μια εικόνα σε μια ιστοσελίδα να εμφανίζεται μέσα στο κείμενο με το κείμενο να ρέει ή να τυλίγεται γύρω από αυτό. Χειρισμός εικόνων είναι παρόμοιο με το χειρισμό κειμένου, οπότε αν έχετε εμπειρία με το τελευταίο, αυτή η διαδικασία δεν πρέπει να είναι καθόλου δύσκολη.
Στην πραγματικότητα, με την ιδιότητα CSS float, είναι εύκολο να μετακινήσετε την εικόνα σας στα δεξιά του κειμένου και να μεταφέρετε το κείμενο γύρω από αυτό στο αριστερή πλευρά. Χρησιμοποιήστε αυτό το εκπαιδευτικό πρόγραμμα πέντε λεπτών για να μάθετε πώς.
Ρύθμιση διάταξης με Float
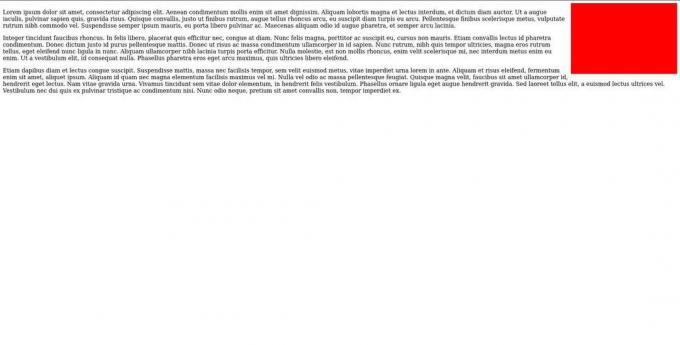
Αυτή η βασική διάταξη θα δημιουργήσει χώρο για το κείμενό σας και θα αιωρήσει μια εικόνα στα δεξιά αυτού του κειμένου. Σίγουρα, αυτές οι διατάξεις μπορεί να γίνουν πιο περίπλοκες, αλλά αυτό το παράδειγμα θα σας δείξει τη βασική αρχή πίσω από την εργασία με float και κείμενο.
Υποθέτοντας ότι έχετε ήδη ένα έγγραφο HTML με το οποίο εργάζεστε και ένα ξεχωριστό φύλλο στυλ CSS, ξεκινήστε δημιουργώντας ένα νέο div που θα ενεργεί ως η σειρά που περιέχει το κινούμενο στοιχείο σας.
Δώστε σε αυτές τις νέες κατηγορίες div two, container και clearfix. Υπάρχουν πολλοί τρόποι για να το χειριστείτε και τα ονόματα είναι εξ ολοκλήρου η επιλογή σας, αλλά αυτά θα σας βοηθήσουν να παραμείνετε οργανωμένοι και να δημιουργήσετε τη διάταξή σας.
-
Στο CSS σας, ορίστε πώς θέλετε το κοντέινερ σας να ταιριάζει στη συνολική σας διάταξη. Αυτό το παράδειγμα πρόκειται να το κάνει μια σειρά πλήρους πλάτους.
. κοντέινερ {
πλάτος: 100%;
ύψος: 25rem;
} -
Στη συνέχεια, φροντίστε για την κλάση Clearfix. Το Clearfix είναι απαραίτητο γιατί το float μπορεί να δημιουργήσει περίεργες δυσλειτουργίες στη διάταξή σας. Ο ορισμός της ιδιότητας "υπερχείλιση" στην επιδιόρθωση δεν σταματά τα αιωρούμενα στοιχεία από τον καθορισμένο χώρο.
.clearfix {
υπερχείλιση: αυτόματη;
} -
Τώρα, μπορείτε να δημιουργήσετε ένα στοιχείο μέσα στο κοντέινερ div σας και να το επιπλέσετε προς τα δεξιά. Εάν τυλίγετε κείμενο γύρω από μια εικόνα, αυτή θα είναι η εικόνα σας. Δημιουργήστε το στοιχείο και δώστε του μια κατηγορία για την ιδιότητα float.
-
Δημιουργήστε την τάξη για το float σας. Πιθανότατα θα θελήσετε να ρίξετε κάποιο στυλ και εκεί, εάν θα φτιάχνατε πιο πανομοιότυπα στοιχεία. Διαφορετικά, μπορείτε να εφαρμόσετε μια ξεχωριστή τάξη για το στυλ σας.
. float-right {
επιπλέουν: δεξιά;
πλάτος: 300 εικονοστοιχεία;
ύψος: 200px;
χρώμα φόντου: κόκκινο;
περιθώριο: 0 0 0.5rem 0.5rem
} -
Εάν θέλετε να τυλίξετε κείμενο γύρω από αυτό το αιωρούμενο στοιχείο, εισαγάγετε το κείμενό σας τώρα. Τοποθετήστε το οπουδήποτε στο δοχείο, είτε πριν είτε μετά το πλωτό στοιχείο.
Κάποιο κείμενο
Περισσότερα κείμενο
...και ούτω καθεξής.
-
Ανανεώστε τη σελίδα σας και δείτε το αποτέλεσμα.

Τυλίγοντας
Και αυτό το κάνει. Τώρα βλέπετε ότι η μετακίνηση μιας εικόνας προς τα δεξιά δεν είναι καθόλου δύσκολη. Μπορεί επίσης να σας ενδιαφέρει να μετακινήσετε μια εικόνα προς τα αριστερά και να την μετακινήσετε στο κέντρο. Ενώ η πρώτη κίνηση είναι δυνατή, δυστυχώς, δεν μπορείτε να μετακινήσετε μια εικόνα στο κέντρο, καθώς συνήθως απαιτείται διάταξη δύο στηλών.