Αυτό το άρθρο εξηγεί τον τρόπο προσθήκης εσωτερικών γραμμών σε κελιά με στυλ πίνακα CSS. Όταν δημιουργείτε ένα περίγραμμα πίνακα CSS, προσθέτει μόνο το περίγραμμα γύρω από το εξωτερικό του πίνακα.
Σύνορα πίνακα CSS

Όταν χρησιμοποιείτε CSS για να προσθέσετε περιθώρια σε πίνακες, προσθέτει μόνο το περίγραμμα γύρω από το εξωτερικό του πίνακα. Εάν θέλετε να προσθέσετε εσωτερικές γραμμές στα μεμονωμένα κελιά αυτού του πίνακα, πρέπει να προσθέσετε περιγράμματα στα εσωτερικά στοιχεία CSS. Μπορείτε να χρησιμοποιήσετε την ετικέτα HR για να προσθέσετε γραμμές μέσα σε μεμονωμένα κελιά.
Για να εφαρμόσετε τα στυλ που καλύπτονται σε αυτό το σεμινάριο, χρειάζεστε ένα τραπέζι σε μια ιστοσελίδα. Στη συνέχεια, δημιουργείτε ένα φύλλο στυλ ως εσωτερικό φύλλο στυλ στην κεφαλή του εγγράφου σας (εάν ασχολείστε μόνο με μία σελίδα) ή επισυνάπτεται στο έγγραφο ως φύλλο εξωτερικού στυλ (εάν ο ιστότοπος έχει πολλές σελίδες). Βάζετε τα στυλ για να προσθέσετε εσωτερικές γραμμές στο φύλλο στυλ.
Πριν ξεκινήσεις
Αποφασίστε πού θέλετε να εμφανίζονται οι γραμμές στον πίνακα. Έχετε πολλές επιλογές, όπως:
- Γύρω από όλα τα κελιά για να σχηματίσουν ένα πλέγμα
- Θέση των γραμμών μεταξύ μόνο των στηλών
- Ακριβώς ανάμεσα στις σειρές
- Μεταξύ συγκεκριμένων στηλών ή σειρών.
Μπορείτε επίσης να τοποθετήσετε τις γραμμές γύρω από μεμονωμένα κελιά ή μέσα σε μεμονωμένα κελιά.
Θα πρέπει επίσης να προσθέσετε το κατάρρευση συνόρων ιδιοκτησία στο CSS σας για το τραπέζι σας. Αυτό θα καταρρεύσει τα όρια σε μία μόνο γραμμή μεταξύ κάθε κελιού και θα επιτρέψει τη σωστή λειτουργία των περιθωρίων γραμμής πίνακα. Πριν κάνετε κάτι, προσθέστε το ακόλουθο μπλοκ στο CSS σας.
πίνακας {
σύνορα-κατάρρευση: κατάρρευση;
}
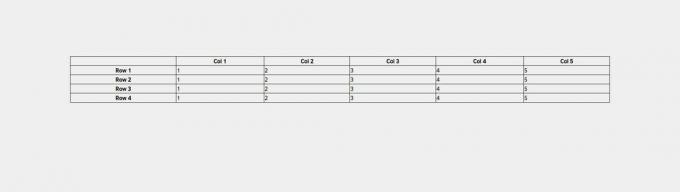
Πώς να προσθέσετε γραμμές γύρω από όλα τα κελιά σε έναν πίνακα

Για να προσθέσετε γραμμές γύρω από όλα τα κελιά στον πίνακα σας, δημιουργώντας ένα εφέ πλέγματος, προσθέστε τα ακόλουθα στο φύλλο στυλ σας:
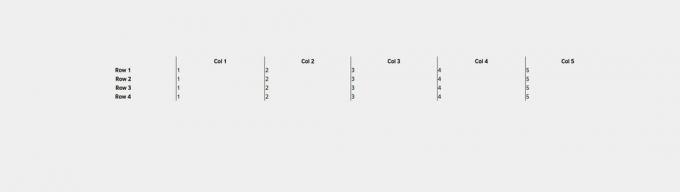
Πώς να προσθέσετε γραμμές μεταξύ μόνο των στηλών σε έναν πίνακα

Για να προσθέσετε γραμμές μεταξύ των στηλών για να δημιουργήσετε κατακόρυφες γραμμές που εκτείνονται από πάνω προς τα κάτω στις στήλες του πίνακα, προσθέστε τα ακόλουθα στο φύλλο στυλ σας:

Εάν δεν θέλετε να εμφανίζονται κατακόρυφες γραμμές στην πρώτη στήλη, μπορείτε να χρησιμοποιήσετε το πρώτο παιδί pseudo-class για να στοχεύσετε μόνο εκείνα τα στοιχεία που εμφανίζονται πρώτη στη σειρά τους και να αφαιρέσετε το περίγραμμα.
td: πρώτο-παιδί, ου: πρώτο-παιδί {
αριστερό περίγραμμα: κανένα;
}
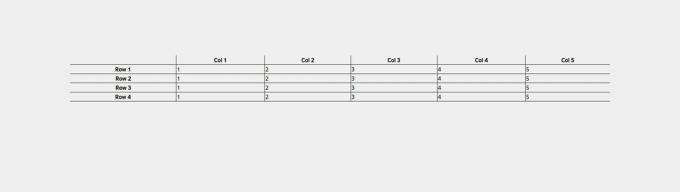
Πώς να προσθέσετε γραμμές μεταξύ ακριβώς των γραμμών σε έναν πίνακα

Όπως με την προσθήκη γραμμών μεταξύ των στηλών, μπορείτε να προσθέσετε οριζόντιες γραμμές μεταξύ σειρών με ένα απλό στυλ που προστίθεται στο φύλλο στυλ, ως εξής:

Για να αφαιρέσετε το περίγραμμα από το κάτω μέρος του πίνακα, θα βασίζατε για άλλη μια φορά σε μια ψευδο-τάξη. Σε αυτήν την περίπτωση, θα χρησιμοποιούσατε τελευταίο παιδί για να στοχεύσετε μόνο την τελική σειρά.
tr: τελευταίο παιδί {
σύνορα-κάτω: κανένα;
}
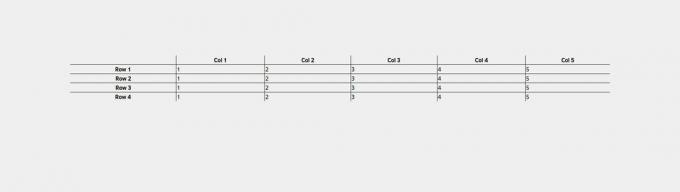
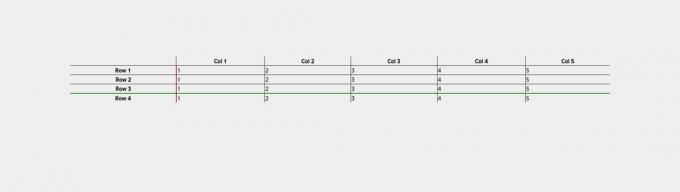
Πώς να προσθέσετε γραμμές μεταξύ συγκεκριμένων στηλών ή σειρών σε έναν πίνακα
Εάν θέλετε μόνο γραμμές μεταξύ συγκεκριμένων σειρών ή στηλών, μπορείτε να χρησιμοποιήσετε μια κλάση σε αυτά τα κελιά ή σειρές. Εάν προτιμάτε λίγο καθαρότερη σήμανση, μπορείτε να χρησιμοποιήσετε το ένατο παιδί pseudo-class για να επιλέξετε συγκεκριμένες σειρές και στήλες με βάση τη θέση τους.

Για παράδειγμα, εάν θέλετε μόνο να στοχεύσετε τη δεύτερη στήλη σε κάθε σειρά, μπορείτε να χρησιμοποιήσετε το nth-child (2) για να εφαρμόσετε CSS μόνο στο δεύτερο στοιχείο σε κάθε σειρά.
td: nth-child (2), th: nth-child (2) {
περίγραμμα αριστερά: στερεό 2px κόκκινο;
}
Το ίδιο ισχύει και για τις σειρές. Μπορείτε να στοχεύσετε μια συγκεκριμένη σειρά χρησιμοποιώντας ένατο παιδί.
tr: nth-παιδί (4) {
περιθώριο-κάτω: συμπαγές πράσινο 2px.
}
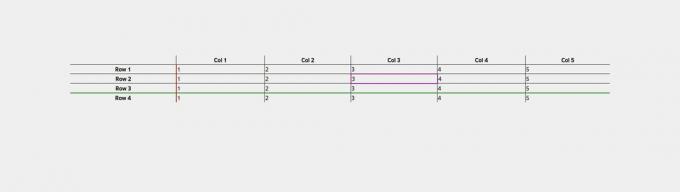
Πώς να προσθέσετε γραμμές γύρω από μεμονωμένα κελιά σε έναν πίνακα

Ενώ σίγουρα μπορείτε να χρησιμοποιήσετε ψευδο-τάξεις για να στοχεύσετε μεμονωμένα κελιά, ο ευκολότερος τρόπος για να χειριστείτε μια κατάσταση όπως αυτή είναι με μια κλάση CSS. Για να προσθέσετε γραμμές γύρω από μεμονωμένα κελιά, προσθέτετε μια κλάση στα κελιά που θέλετε περίγραμμα γύρω από:
Στη συνέχεια, προσθέστε το ακόλουθο CSS στο φύλλο στυλ σας:
Πώς να προσθέσετε γραμμές μέσα σε μεμονωμένα κελιά σε έναν πίνακα
Εάν θέλετε να προσθέσετε γραμμές μέσα στα περιεχόμενα ενός κελιού, ο ευκολότερος τρόπος για να το κάνετε αυτό είναι με την ετικέτα οριζόντιου κανόνα (
Χρήσιμες συμβουλές
Εάν προτιμάτε να ελέγχετε τα κενά μεταξύ των κελιών του πίνακα σας με μη αυτόματο τρόπο, καταργήστε την ακόλουθη γραμμή από πριν:
Αυτό το χαρακτηριστικό είναι ιδανικό για τυπικούς πίνακες, αλλά είναι σημαντικά λιγότερο ευέλικτο από το CSS, καθώς μπορείτε να ορίσετε μόνο το πλάτος του περιγράμματος και να το έχετε μόνο σε όλα τα κελιά του πίνακα ή κανένα.
Περισσότερα για πίνακες CSS και HTML
Μπορεί να έχετε ακούσει ότι οι πίνακες CSS και HTML δεν συνδυάζονται. Αυτή δεν είναι η περίπτωση. Ναι, χρησιμοποιώντας HTML Οι πίνακες για διάταξη δεν αποτελούν πλέον βέλτιστη πρακτική σχεδιασμού ιστοσελίδων επειδή έχουν αντικατασταθεί από στυλ διάταξης CSS, αλλά οι πίνακες εξακολουθούν να είναι η σωστή σήμανση για χρήση για την προσθήκη δεδομένων πίνακα σε μια ιστοσελίδα.
Επειδή πολλοί επαγγελματίες του διαδικτύου αποφεύγουν τα τραπέζια πιστεύοντας ότι δεν είναι τίποτα άλλο από πρόβλημα, πολλοί από αυτούς τους επαγγελματίες έχουν λίγη εμπειρία εργασίας με αυτό το κοινό στοιχείο HTML και δυσκολεύονται όταν πρέπει να προσθέσουν εσωτερικές γραμμές σε κελιά πίνακα σε ένα ιστοσελίδα.