Πολλοί μεγάλοι ιστότοποι έχουν δημιουργηθεί με παρόμοιο CMS (σύστημα διαχείρισης περιεχομένου) WordPress, Joomla ή Drupal, αλλά συχνά προσπαθούν να καλύψουν την ταυτότητά τους. Δίνοντας μεγαλύτερη προσοχή, συνήθως μπορείτε να εντοπίσετε την αλήθεια. Εδώ είναι τα πιο εύκολα πράγματα που μπορείτε να ελέγξετε.
Πρώτα, ελέγξτε τις προφανείς συμβουλές
Μερικές φορές, το πρόγραμμα δημιουργίας ιστότοπων δεν έχει αφαιρέσει τα εμφανή σημάδια που δημιουργούνται με το CMS. Για παράδειγμα:
- Ένα πραγματικό CMS η πίστωση εμφανίζεται στο υποσέλιδο ή στην πλευρική γραμμή
- Το εικονίδιο σελίδας στην καρτέλα του προγράμματος περιήγησης είναι το λογότυπο CMS
Δεν είναι ασυνήθιστο να βλέπετε το "Powered by WordPress" κοντά στο κάτω μέρος ενός ιστότοπου και το λογότυπο Joomla φαίνεται ιδιαίτερα συχνό ως εικονίδιο. Συχνά, μπορείτε να πείτε ότι οι ιδιοκτήτες του ιστότοπου ξόδεψαν αρκετά χρήματα για να δημιουργήσουν έναν προσαρμοσμένο ιστότοπο, αλλά κανείς δεν παρατήρησε ακόμη ότι το προεπιλεγμένο εικονίδιο Joomla εξακολουθεί να κολλάει χαρωπά.
Χρησιμοποιήστε ένα διαδικτυακό εργαλείο
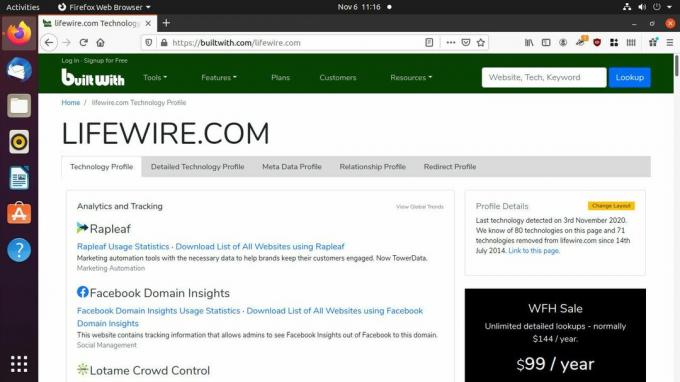
Υπάρχουν πολλά διαδικτυακά εργαλεία που αναλύουν ιστότοπους σε ολόκληρο τον ιστό και παρέχουν μια αναφορά για τις τεχνολογίες που χρησιμοποιούν, συμπεριλαμβανομένου του CMS. Μπορείτε να μεταβείτε σε αυτούς τους ιστότοπους, να εισαγάγετε τον ιστότοπο στον οποίο θέλετε να βρείτε πληροφορίες και να δείτε τι μπόρεσε να εμφανιστεί ο ιστότοπος. Δεν είναι τέλεια, αλλά συνήθως μπορούν να σας δώσουν μια ιδέα για το τι συμβαίνει πίσω από τα παρασκήνια σε έναν ιστότοπο.

Εδώ είναι μερικά για να δοκιμάσετε:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Πώς να βρείτε το μετα-στοιχείο του Generator σε HTML
Μερικές φορές, ο πιο άμεσος τρόπος για να καταλάβετε ποια CMS εκτελείται ένας ιστότοπος είναι να ελέγξετε τον πηγαίο κώδικα HTML αυτού του ιστότοπου. Μπορείτε να δείτε την πηγή HTML κάθε ιστότοπου καθώς προβάλλεται στο πρόγραμμα περιήγησής σας και συνήθως, θα βρείτε μια γραμμή HTML που δημιουργήθηκε από το CMS. Αυτή η γραμμή θα σας πει ακριβώς τι CMS δημιούργησε το HTML που κοιτάτε.
Ανοίξτε το πρόγραμμα περιήγησής σας. Λειτουργεί καλύτερα με Chrome ή Firefox.
Πλοηγηθείτε στον ιστότοπο για τον οποίο θέλετε να γνωρίζετε. Απλώς φτάστε εκεί, όπως συνήθως.
-
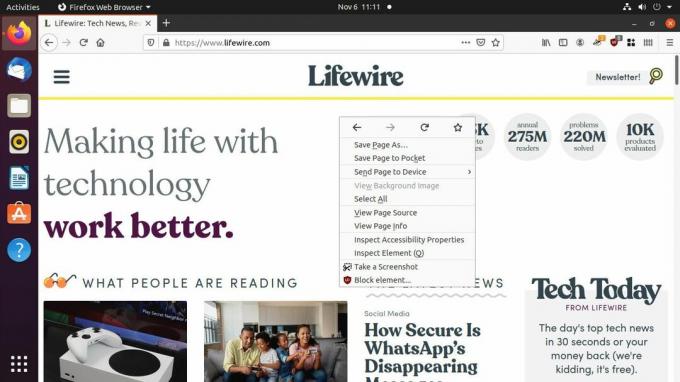
Κάντε δεξί κλικ κάπου στη σελίδα και επιλέξτε Δες την πηγή της σελίδας από το μενού που προκύπτει.

-
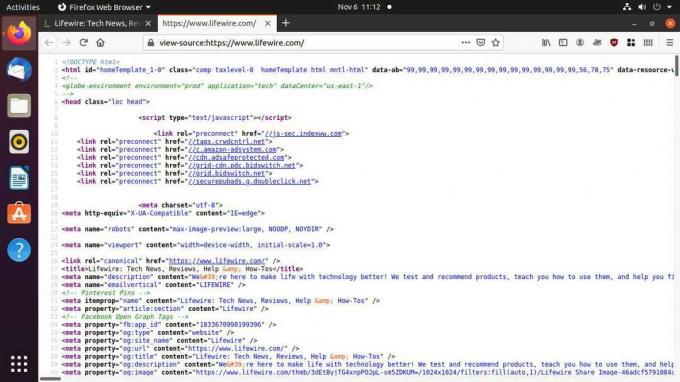
Θα ανοίξει μια νέα καρτέλα στο πρόγραμμα περιήγησής σας όπου θα εμφανίζεται η πηγή της σελίδας. Θα φαίνεται ακατάστατο και περίπλοκο. Μην ανησυχείς. Μπορείτε να βρείτε αυτό που χρειάζεστε χωρίς να σκάψετε μέσα από τη φωλιά του αρουραίου.

Τύπος Ctrl + F στο πληκτρολόγιό σας για να εμφανιστεί η αναζήτηση κειμένου του προγράμματος περιήγησής σας.
-
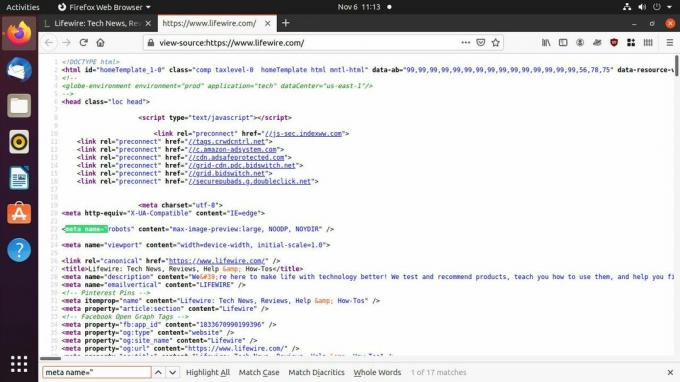
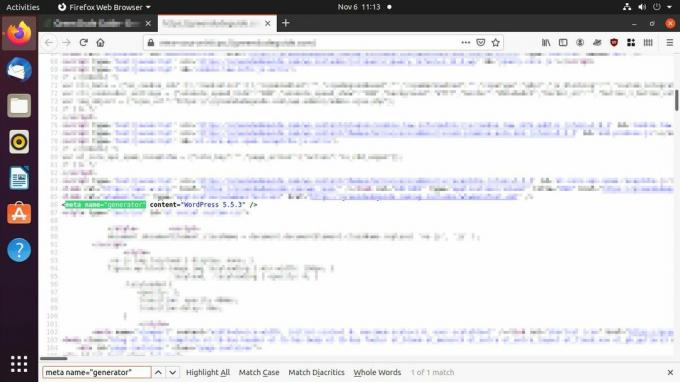
Τώρα, αρχίστε να πληκτρολογείτε meta name = "γεννήτρια" στο πεδίο αναζήτησης. Το πρόγραμμα περιήγησής σας θα σας μεταφέρει σε οποιοδήποτε κείμενο εντός της πηγής HTML που ταιριάζει.

-
Εάν υπάρχει μετα-στοιχείο δημιουργίας στο HTML του ιστότοπου, θα πρέπει τώρα να το κοιτάξετε. Στρέψτε την προσοχή σας στο περιεχόμενο τιμή του μετα-στοιχείου. Αυτό θα διατηρήσει το όνομα του CMS που δημιούργησε το HTML. Πρέπει να λέει κάτι σαν "WordPress 5.5.3."

Τι γίνεται αν το στοιχείο "Meta Generator" καταργηθεί;
Αν και αυτή η ετικέτα "γεννήτρια" είναι γρήγορη και χρήσιμη, είναι αρκετά εύκολο να αφαιρεθούν οι κατασκευαστές ιστότοπων. Και, δυστυχώς, κάνουν συχνά, πιθανώς από σεβαστούς δεισιδαιμονίες για την ασφάλεια, SEOή ακόμα και επωνυμία.
Ευτυχώς, κάθε CMS έχει πολλά χαρακτηριστικά αναγνώρισης που είναι πολύ πιο δύσκολο να καλυφθούν. Εάν εξακολουθείτε να είστε περίεργοι, ας σκάψουμε βαθύτερα για τις ενδείξεις CMS.