Ενα HTML το πλαίσιο κύλισης είναι ένα πλαίσιο που προσθέτει γραμμές κύλισης στη δεξιά και κάτω πλευρά όταν τα περιεχόμενα του πλαισίου είναι μεγαλύτερα από τις διαστάσεις του πλαισίου. Με άλλα λόγια, εάν έχετε ένα πλαίσιο που μπορεί να χωρέσει περίπου 50 λέξεις και έχετε κείμενο 200 λέξεων, ένα πλαίσιο κύλισης HTML θα τοποθετήσει τις γραμμές κύλισης προς τα πάνω για να σας επιτρέψει να δείτε τις επιπλέον 150 λέξεις. Σε τυπικό HTML που απλώς θα ωθούσε το επιπλέον κείμενο έξω από το κουτί.
Κάνοντας κύλιση HTML είναι αρκετά εύκολο. Απλά πρέπει να ορίσετε το πλάτος και ύψος του στοιχείου που θέλετε να πραγματοποιήσετε κύλιση και, στη συνέχεια, χρησιμοποιήστε το CSS ιδιότητα υπερχείλισης για να ορίσετε τον τρόπο με τον οποίο θέλετε να πραγματοποιηθεί η κύλιση.

Τι να κάνετε με επιπλέον κείμενο;
Όταν έχετε περισσότερο κείμενο από ό, τι θα χωρά στο χώρο στη διάταξή σας, έχετε μερικές επιλογές:
- Ξαναγράψτε το κείμενο έτσι ώστε να είναι μικρότερο και να ταιριάζει.
- Αφήστε το κείμενο να ρέει πέρα από τα όρια και ελπίζουμε ότι η διάταξη μπορεί να λυγίσει για να το υποστηρίξει.
- Αποκοπή του κειμένου όπου ξεχειλίζει.
- Προσθέστε γραμμές κύλισης (συνήθως κάθετες για κείμενο) έτσι ώστε ο χώρος να κυλά για να εμφανίσει το επιπλέον κείμενο.
Η καλύτερη επιλογή είναι συνήθως η τελευταία επιλογή: δημιουργήστε ένα πλαίσιο κειμένου με κύλιση. Τότε το επιπλέον κείμενο μπορεί να διαβαστεί, αλλά το σχέδιό σας δεν έχει παραβιαστεί.
HTML και CSS για αυτό θα ήταν:
κείμενο ΕΔΩ...
ο υπερχείλιση: αυτόματη; λέει στο πρόγραμμα περιήγησης να προσθέσει γραμμές κύλισης εάν είναι απαραίτητες για να αποτρέψει το κείμενο να ξεχειλίζει από τα όρια του div. Αλλά για να λειτουργήσει αυτό, χρειάζεστε επίσης τις ιδιότητες στυλ πλάτους και ύψους που έχουν οριστεί στο div, έτσι ώστε να υπάρχουν όρια υπερχείλισης.
Μπορείτε επίσης να αποκόψετε το κείμενο αλλάζοντας υπερχείλιση: auto; προς την υπερχείλιση: κρυφό; Εάν αφήσετε την ιδιότητα υπερχείλισης, το κείμενο θα διαρρεύσει τα όρια του div.
Μπορείτε να προσθέσετε γραμμές κύλισης σε περισσότερα από απλώς κείμενο
Εάν έχετε μια μεγάλη εικόνα που θέλετε να εμφανίζεται σε μικρότερο χώρο, μπορείτε να προσθέσετε γραμμές κύλισης γύρω από αυτήν με τον ίδιο τρόπο που θα κάνατε με κείμενο.
Σε αυτό το παράδειγμα, η εικόνα 400x509 βρίσκεται εντός παραγράφου 300x300.
Οι πίνακες μπορούν να επωφεληθούν από τις γραμμές κύλισης
Οι μεγάλοι πίνακες πληροφοριών μπορεί να είναι πολύ δύσκολο να διαβαστούν πολύ γρήγορα, αλλά με την τοποθέτησή τους σε ένα περιορισμένο μέγεθος και, στη συνέχεια, προσθέτοντας την ιδιότητα υπερχείλισης, μπορείτε να δημιουργήσετε πίνακες με πολλά δεδομένα που δεν καταλαμβάνουν υπερβολικό χώρο στο δικό σας σελίδα.
Ο ευκολότερος τρόπος είναι ακριβώς όπως με εικόνες και κείμενο, απλώς προσθέστε ένα div γύρω από τον πίνακα, ορίστε το πλάτος και το ύψος αυτού του div και προσθέστε την ιδιότητα υπερχείλισης:
...
Ένα πράγμα που συμβαίνει όταν το κάνετε αυτό είναι συνήθως μια οριζόντια γραμμή κύλισης, επειδή το πρόγραμμα περιήγησης υποθέτει ότι το χρώμιο των γραμμών κύλισης επικαλύπτει τον πίνακα. Υπάρχουν πολλοί τρόποι για να το διορθώσετε από την αλλαγή του πλάτους του πίνακα και άλλων. Αλλά το αγαπημένο μας είναι απλώς να απενεργοποιήσετε την οριζόντια κύλιση με την ιδιότητα CSS 3 υπερχείλιση-x
Απλά πρόσθεσε overflow-x: κρυφό; στο div, και αυτό θα αφαιρέσει την οριζόντια γραμμή κύλισης. Φροντίστε να το δοκιμάσετε, καθώς ενδέχεται να υπάρχει περιεχόμενο που εξαφανίζεται.
Ο Firefox υποστηρίζει τη χρήση των ετικετών TBODY για υπερχείλιση
Ένα πολύ ωραίο χαρακτηριστικό του προγράμματος περιήγησης Firefox είναι ότι μπορείτε να χρησιμοποιήσετε την ιδιότητα υπερχείλισης σε ετικέτες εσωτερικού πίνακα όπως tbody και thead ή tfoot. Αυτό σημαίνει ότι μπορείτε να ορίσετε γραμμές κύλισης στα περιεχόμενα του πίνακα και τα κελιά κεφαλίδας να παραμένουν αγκυρωμένα πάνω από αυτά. Αυτό λειτουργεί μόνο στον Firefox, το οποίο είναι πολύ κακό, αλλά είναι ένα ωραίο χαρακτηριστικό εάν οι αναγνώστες σας χρησιμοποιούν μόνο τον Firefox. Περιηγηθείτε σε αυτό το παράδειγμα στον Firefox για να δείτε τι εννοώ.
... ΌνομαPhoneJennifer502-5366.
...
Μορφή
μίλατιΣικάγοΗ παραπομπή σας
Kyrnin, Jennifer. "Πλαίσιο κύλισης HTML." ThoughtCo, Μάιος. 14, 2021, thinkco.com/html-scroll-box-3466228.Kyrnin, Jennifer. (2021, 14 Μαΐου). Πλαίσιο κύλισης HTML. Ανακτώνται από https://www.thoughtco.com/html-scroll-box-3466228Kyrnin, Jennifer. "Πλαίσιο κύλισης HTML." ThoughtCo. https://www.thoughtco.com/html-scroll-box-3466228 (πρόσβαση στις 23 Ιουνίου 2021).

Πώς να σχεδιάσετε IFrames με CSS

Τρόπος χρήσης του CSS για κεντράρισμα εικόνων και άλλων αντικειμένων HTML

Πώς να δημιουργήσετε μια διάταξη 3 στηλών στο CSS

Πώς να επιπλέει μια εικόνα στα δεξιά του κειμένου

Προσθήκη εικόνων σε ιστοσελίδες χρησιμοποιώντας HTML

Τρόπος εισαγωγής γραμμών σε HTML με την ετικέτα HR

Πώς να επιπλέει μια εικόνα στα αριστερά του κειμένου σε μια ιστοσελίδα

Διορθώθηκε το διάγραμμα πλάτους έναντι των υγρών διατάξεων

Δημιουργία περιεχομένου με δυνατότητα κύλισης σε HTML5 και CSS3 χωρίς MARQUEE

Πώς να δημιουργήσετε ένα υδατογράφημα στο Microsoft Publisher

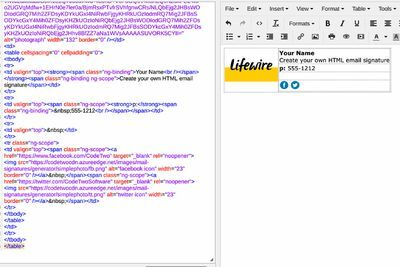
Πώς να δημιουργήσετε μια υπογραφή email HTML

Χρήση χαρακτηριστικών στοιχείου HTML TABLE

Πώς να δημιουργήσετε ένα συνεχές κείμενο κειμένου σε JavaScript

Η διαφορά μεταξύ CSS2 και CSS3

Στυλ διάρθρωσης CSS
Πώς να αλλάξετε τις υπογραμμίσεις συνδέσμων σε μια ιστοσελίδα
Η ThoughtCo χρησιμοποιεί cookies για να σας προσφέρει μια υπέροχη εμπειρία χρήστη και για μας
επιχειρηματικούς σκοπούς.