Ποσοστιαίες τιμές σε CSS μπορεί να είναι δύσκολο. Όταν ρυθμίζετε το ύψος Ιδιοκτησία CSS ενός στοιχείου έως 100% από τι ακριβώς το ρυθμίζετε σε 100%; Αυτή είναι η κύρια ερώτηση που αντιμετωπίζετε όταν ασχολείστε με τα ποσοστά στο CSS, και καθώς οι διατάξεις γίνονται πιο περίπλοκες, είναι γίνεται πολύ πιο δύσκολο να παρακολουθείτε τα ποσοστά, με αποτέλεσμα μια εντελώς παράξενη συμπεριφορά, αν δεν είστε προσεκτικός.
Η εργασία με ποσοστά έχει ένα ξεχωριστό πλεονέκτημα. Οι διατάξεις βάσει ποσοστού προσαρμόζονται αυτόματα σε διαφορετικά μεγέθη οθόνης. Αυτός είναι ο λόγος για τον οποίο η χρήση ποσοστών είναι απαραίτητη στον σχεδιασμό απόκρισης. Τα δημοφιλή συστήματα πλέγματος και τα πλαίσια CSS χρησιμοποιούν ποσοστιαίες τιμές για να δημιουργήσουν τα αποκριτικά πλέγματα τους.
Είναι σαφές ότι υπάρχουν ορισμένες καταστάσεις που ταιριάζουν καλύτερα στις στατικές τιμές και άλλες που λειτουργούν πολύ καλύτερα με κάτι προσαρμοστικό, όπως ποσοστά. Θα πρέπει να αποφασίσετε ποια διαδρομή θα ακολουθήσετε με τα στοιχεία στο σχέδιό σας.
Στατικές μονάδες
Τα pixel είναι στατικά. Δέκα pixel σε μία συσκευή είναι δέκα pixel σε κάθε συσκευή. Σίγουρα, υπάρχουν πράγματα όπως η πυκνότητα και ο τρόπος που μια συσκευή ερμηνεύει πραγματικά τι είναι ένα pixel, αλλά δεν θα δείτε ποτέ σημαντικές αλλαγές, επειδή η οθόνη έχει διαφορετικό μέγεθος.
Με το CSS, μπορείτε εύκολα να ορίσετε στοιχεία ύψος σε εικονοστοιχεία, και θα παραμείνει το ίδιο. Είναι προβλέψιμο.
div {
ύψος: 20px;
}
Αυτό δεν θα αλλάξει αν δεν το αλλάξετε με JavaScript ή κάτι παρόμοιο.
Τώρα, υπάρχει μια άλλη πλευρά σε αυτό το νόμισμα. Δεν θα αλλάξει. Αυτό σημαίνει ότι θα πρέπει να μετρήσετε τα πάντα με ακρίβεια και ακόμη και τότε, ο ιστότοπός σας δεν θα λειτουργεί σε όλες τις συσκευές. Αυτός είναι ο λόγος για τον οποίο οι στατικές μονάδες τείνουν να λειτουργούν καλύτερα για παιδικά στοιχεία, μέσα ενημέρωσης και πράγματα που θα αρχίσουν να παραμορφώνονται και να φαίνονται παράξενα εάν τεντωθούν και μεγαλώσουν.
Ρύθμιση ύψους στοιχείου στο 100%
Όταν ορίζετε το ύψος ενός στοιχείου στο 100%, επεκτείνεται σε ολόκληρο το ύψος της οθόνης; Ωρες ωρες. Το CSS αντιμετωπίζει πάντα τις ποσοστιαίες τιμές ως ποσοστό του γονικού στοιχείου.
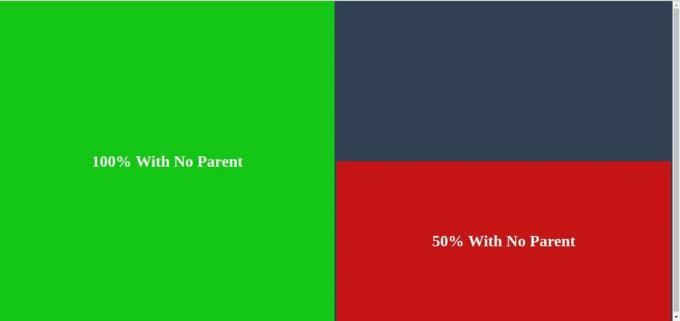
Χωρίς γονικό στοιχείο
Εάν έχετε δημιουργήσει ένα νέο που περιέχεται μόνο στην ετικέτα σώματος του ιστότοπού σας, το 100% πιθανώς θα ισοδυναμεί με το ύψος της οθόνης. Αυτό είναι εκτός αν ορίσατε μια τιμή ύψους για το.
Το HTML:
Το CSS:
div {
ύψος: 100%;
}

Οτι το ύψος του στοιχείου θα είναι ίσο με αυτό της οθόνης. Από προεπιλογή, το καλύπτει ολόκληρη την οθόνη, οπότε αυτή είναι η βάση που χρησιμοποιεί το πρόγραμμα περιήγησής σας για τον υπολογισμό του ύψους του στοιχείου.
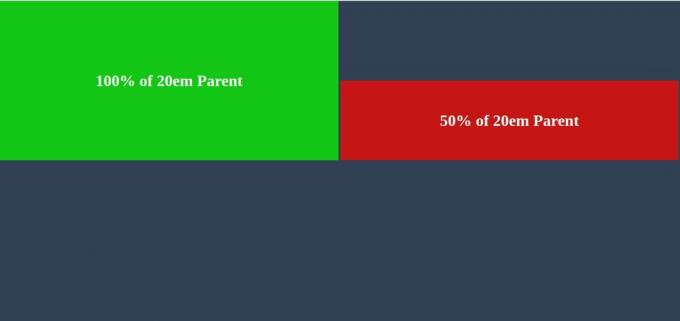
Με γονικό στοιχείο με στατικό ύψος
Όταν το στοιχείο σας βρίσκεται μέσα σε ένα άλλο στοιχείο, το πρόγραμμα περιήγησης θα χρησιμοποιήσει το ύψος του γονικού στοιχείου για να υπολογίσει μια τιμή για το 100%. Έτσι, εάν το στοιχείο σας βρίσκεται μέσα σε ένα άλλο στοιχείο που έχει ύψος 100px και ορίσετε το ύψος του παιδικού στοιχείου σε 100%. Το θυγατρικό στοιχείο θα έχει ύψος 100px.
Το HTML:
Το CSS:
# γονέας {
ύψος: 100px;
}
# παιδί {
ύψος: 100%;
}

Το ύψος που είναι διαθέσιμο στο στοιχείο του παιδιού περιορίζεται από το ύψος του γονέα.
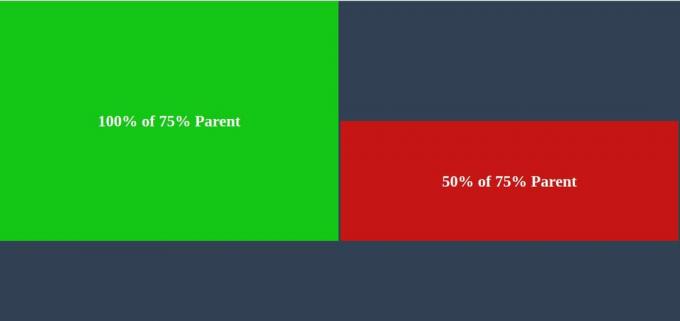
Με γονικό στοιχείο με ύψος ποσοστού
Μπορεί να φαίνεται αντιδιαισθητικό, αλλά μπορείτε να ορίσετε το ύψος ενός στοιχείου σε ένα ποσοστό του ποσοστού. Όταν ένα στοιχείο έχει ένα γονικό στοιχείο που έχει επίσης το ύψος του καθορισμένο ως ποσοστιαία τιμή, το πρόγραμμα περιήγησης θα χρησιμοποιεί την ίδια τιμή με τη γονική, την οποία έχει ήδη υπολογίσει βάσει του γονικού του. Αυτό συμβαίνει επειδή το 100% μιας τιμής παραμένει αυτή η τιμή.
Το CSS:
# γονέας {
ύψος: 75%;
}
# παιδί {
ύψος: 100%;
}

Σε αυτήν την περίπτωση, το ύψος του γονικού στοιχείου είναι 75% ολόκληρης της οθόνης. Το παιδί, λοιπόν, είναι επίσης το 100% του συνολικού διαθέσιμου ύψους.
Με γονικό στοιχείο χωρίς ύψος
Είναι ενδιαφέρον, όταν το γονικό στοιχείο δεν έχει καθορισμένο ύψος, το πρόγραμμα περιήγησης θα συνεχίσει να ανεβαίνει επίπεδο προς επίπεδο μέχρι να βρει μια συγκεκριμένη τιμή με την οποία μπορεί να λειτουργήσει. Εάν τα καταφέρει μέχρι το χωρίς να βρει τίποτα, το πρόγραμμα περιήγησης θα προεπιλογή στο ύψος της οθόνης, δίνοντας στο στοιχείο σας ισοδύναμο ύψος.
Το HTML:
Το CSS:
# γονέας {}
# παιδί {
ύψος: 100%;
}

Το θυγατρικό στοιχείο εκτείνεται μέχρι το πάνω και το κάτω μέρος της οθόνης.
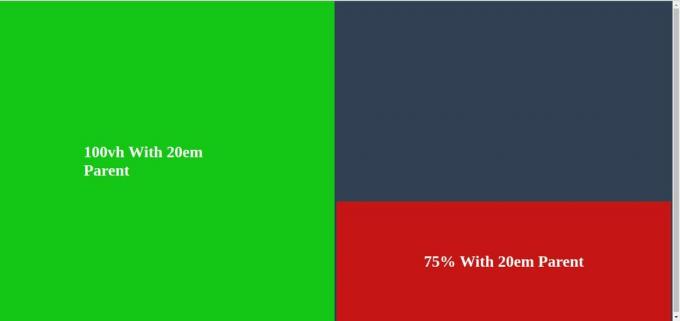
Οι μονάδες Viewport
Επειδή ο υπολογισμός με ποσοστιαίες μονάδες μπορεί να είναι δύσκολος και κάθε στοιχείο συνδέεται με τον γονέα του, υπάρχει ένα σύνολο μονάδων που αγνοούν όλα αυτά και βασικά μεγέθη στοιχείων απευθείας από τη διαθέσιμη οθόνη χώρος. Αυτές είναι οι μονάδες θύρας προβολής και σας δίνουν ένα άμεσο μέγεθος με βάση το ύψος ή το πλάτος μιας οθόνης, ανεξάρτητα από το πού βρίσκεται το στοιχείο.
Για να ορίσετε ένα στοιχείο ύψος ίσο με το ύψος της οθόνης, ορίστε την τιμή ύψους σε 100vh.
div {
ύψος: 100vh;
}

Είναι εύκολο να σπάσετε τη διάταξη σας κάνοντας αυτό και θα πρέπει να γνωρίζετε ποια άλλα στοιχεία θα είναι επηρεάζεται, αλλά η θύρα προβολής είναι μακράν ο πιο άμεσος τρόπος για να ορίσετε το ύψος ενός στοιχείου στο 100% του οθόνη.