Ως αρχή σχεδιασμού, ο ρυθμός είναι επίσης γνωστός ως επανάληψη. Το Rhythm προσφέρει μια συνολική συνοχή και παραγγελία που βοηθούν τις πληροφορίες στον ιστότοπό σας να γίνουν κατανοητές, οπτικά ελκυστικές και πιθανόν να προκαλέσουν τη δράση ή την εντύπωση που αναζητάτε.
Οι αισθήσεις μας - και επομένως, ο εγκέφαλος - ανταποκρίνονται θετικά στον ρυθμό. Όταν ο εγκέφαλος αναγνωρίζει το μοτίβο στο ρυθμό, χαλαρώνει και κατανοεί το υπόλοιπο σχέδιο. Χρησιμοποιώντας την επανάληψη στο σχέδιό σας, μπορείτε να προσελκύσετε σκόπιμα το βλέμμα του επισκέπτη του ιστότοπου σε σημαντικά στοιχεία.
Η χρήση του ρυθμού στο σχεδιασμό
Μπορείτε να εφαρμόσετε ρυθμό σε σχεδόν οποιοδήποτε στοιχείο του σχεδιασμού σας. Οι σχεδιαστές ιστοσελίδων και οι προγραμματιστές εφαρμόζουν συνήθως ρυθμό με τους τρόπους που μπορούν να δουν οι επισκέπτες, ακόμη και σε ορισμένους που δεν μπορούν.
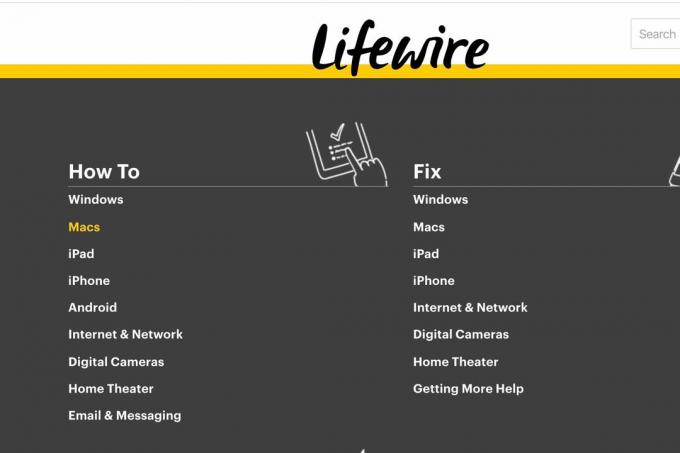
Στο μενού πλοήγησης
Ένας από τους καλύτερους τρόπους για να χρησιμοποιήσετε την επανάληψη και το ρυθμό σχεδιασμός ιστοσελίδων βρίσκεται στο μενού πλοήγησης του ιστότοπου. Ένα συνεπές, εύκολο στην παρακολούθηση μοτίβο - σε χρώμα, διάταξη κ.λπ. - παρέχει στους χρήστες έναν διαισθητικό χάρτη πορείας για ό, τι θέλετε να μοιραστείτε στον ιστότοπό σας.

Στη διάταξη περιεχομένου
Ο ρυθμός επηρεάζει επίσης τη διάταξη του περιεχομένου. Για παράδειγμα, μπορεί να έχετε άρθρα ιστολογίου, δελτία τύπου και εκδηλώσεις που ακολουθούν το καθένα το δικό τους συγκεκριμένο μοτίβο διάταξης. Με αυτόν τον τρόπο, οι επισκέπτες μπορούν να πουν με μια ματιά ποιο είδος περιεχομένου βλέπουν απλώς με τον τρόπο με τον οποίο εκτίθεται αυτό το περιεχόμενο σε μια σελίδα. Επιπλέον, όταν οι χρήστες είναι εξοικειωμένοι με ένα μοτίβο, είναι πιο δεκτικοί στο περιεχόμενο.
Στα χρώματα
Η συνέπεια στα χρώματα που χρησιμοποιείτε προσδίδει σαφήνεια. Για παράδειγμα, ενδέχεται να χρησιμοποιήσετε ορισμένα χρώματα για τα διαφορετικά προϊόντα ή / και υπηρεσίες που προσφέρετε. Αυτό βοηθά τους επισκέπτες να καταλάβουν πού ταιριάζουν στον ιστότοπο, όπως ένα οπτικό περίγραμμα με χρωματική κωδικοποίηση.
Μια συνήθης πρακτική είναι να κάνετε όλους τους συνδέσμους ένα σταθερό χρώμα. Οι επισκέπτες μπορούν να δουν αμέσως και εύκολα ποιες φράσεις συνδέονται αλλού για να παρέχουν πρόσθετες πληροφορίες.
Σε εικόνες
Μπορείτε ακόμη και να χρησιμοποιήσετε ρυθμό στο εικόνες που χρησιμοποιείτε σε έναν ιστότοπο για τη μεγιστοποίηση της οπτικής ελκυστικότητας, της ροής και της συνοχής. Ίσως να μην χρησιμοποιείτε πανομοιότυπες εικόνες, φυσικά, αλλά μπορείτε να τοποθετήσετε μερικές παρόμοιες σε θέμα, σχήμα, περιεχόμενο κ.λπ.
Στην τυπογραφία
Η τυπογραφία είναι ένας ακόμη τομέας στον οποίο ο ρυθμός και ο σχεδιασμός ιστοσελίδων συμβαδίζουν. Ο περιορισμός του αριθμού των γραμματοσειρών που χρησιμοποιούνται σε έναν ιστότοπο δημιουργεί επανάληψη και μοτίβο. Για παράδειγμα, μπορείτε να χρησιμοποιήσετε την ίδια γραμματοσειρά σε ολόκληρο, αλλά σε διαφορετικά βάρη και μεγέθη - ίσως μεγάλη και έντονη για τα κύρια κεφάλια, μεγάλα αλλά όχι έντονα για υπότιτλους, απλή για κείμενο και ούτω καθεξής. Αυτό βοηθά στην οργάνωση του περιεχομένου σας, διασφαλίζοντας έτσι την αναγνωσιμότητα και την οπτική οργάνωση.
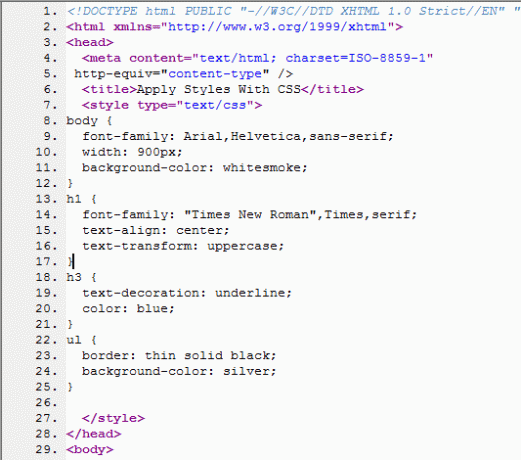
Στην κωδικοποίηση
Το Rhythm λειτουργεί ακόμη και πίσω από τα παρασκήνια για σχεδιαστές και προγραμματιστές, οι οποίοι καθορίζουν τον κώδικά τους σε συγκεκριμένες μορφές που χρησιμοποιούν χρώμα, γραμματοσειρά και διάταξη για την προώθηση γρήγορης, οπτικής κατανόησης και οργάνωσης.