Στο παρελθόν, το Διαδίκτυο ήταν γεμάτο με κακή σχεδίαση ιστού, δυσανάγνωστες γραμματοσειρές, χρώματα που συγκρούστηκαν και τίποτα δεν προσαρμόστηκε για να ταιριάζει στο μέγεθος της οθόνης. Εκείνη την εποχή, τα προγράμματα περιήγησης ιστού επέτρεπαν στους χρήστες να γράφουν φύλλα στυλ CSS τα οποία το πρόγραμμα περιήγησης χρησιμοποιούσε για να παρακάμψει τις επιλογές στυλ που έκαναν οι σχεδιαστές σελίδων. Αυτό το φύλλο στυλ χρήστη ρυθμίζει τη γραμματοσειρά σε σταθερό μέγεθος και ορίζει σελίδες ώστε να εμφανίζει ένα καθορισμένο χρώμα φόντου. Όλα αφορούσαν τη συνέπεια και τη χρηστικότητα.
Πτώση δημοτικότητας φύλλου στυλ χρήστη
Τώρα, ωστόσο, τα φύλλα στυλ χρήστη δεν είναι κοινά. Το Google Chrome δεν τους επιτρέπει και ο Firefox τα καταργεί. Στην περίπτωση του Chrome, θα χρειαστείτε μια επέκταση για να δημιουργήσετε φύλλα στυλ χρήστη. Ο Firefox απαιτεί να ενεργοποιήσετε την επιλογή μέσω μιας σελίδας προγραμματιστή. Τα φύλλα στυλ χρήστη εξαφανίστηκαν επειδή ο σχεδιασμός ιστοσελίδων είναι καλύτερος.
Εάν εξακολουθείτε να θέλετε να πειραματιστείτε με φύλλα στυλ χρήστη, μπορείτε, αλλά δεν συνιστάται. Είναι πιο πιθανό να σπάσετε τις σελίδες που επισκέπτεστε ή να τις κάνετε πολύ άσχημες.
Ενεργοποίηση φύλλων στυλ χρήστη στον Firefox
Για να ξεκινήσετε με τα φύλλα στυλ χρήστη στον Firefox, ενεργοποιήστε τα. Χρειάζονται μόνο λίγα δευτερόλεπτα, αλλά η επιλογή είναι αποθηκευμένη στη σελίδα διαμόρφωσης του Firefox.
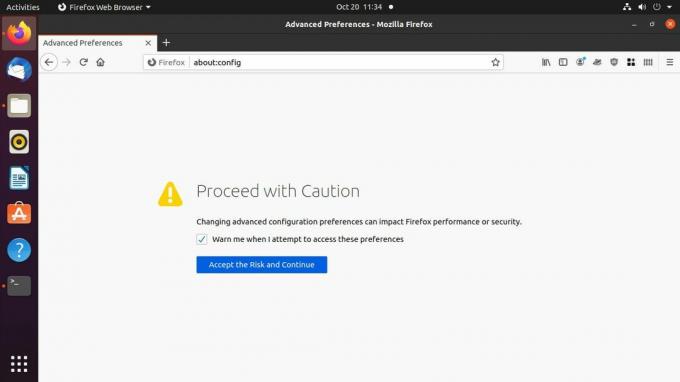
Ανοίξτε τον Firefox και πληκτρολογήστε about: config στη γραμμή διευθύνσεων.
-
Ο Firefox σάς μεταφέρει σε μια σελίδα που σας προειδοποιεί ότι η μετάβαση θα σας επιτρέψει να χάσετε το πρόγραμμα περιήγησης. Τύπος Αποδεχτείτε τον κίνδυνο και συνεχίστε να συνεχίσω.

-
Η επόμενη σελίδα που θα δείτε είναι απλώς μια γραμμή αναζήτησης. Τύπος toolkit.legacyUserProfileCustomizations.stylesheets στην αναζήτηση.

-
Θα πρέπει να υπάρχει μόνο ένα αποτέλεσμα. Κάντε διπλό κλικ σε αυτό για να ορίσετε την τιμή αληθής.

Κλείσιμο του Firefox.
Δημιουργήστε το φύλλο στυλ χρήστη του Firefox
Τώρα που ο Firefox θα αποδεχτεί το φύλλο στυλ σας, μπορείτε να δημιουργήσετε ένα. Το αρχείο δεν είναι διαφορετικό από οποιοδήποτε άλλο CSS. Βρίσκεται σε ένα φάκελο στον κατάλογο προφίλ χρήστη του προγράμματος περιήγησής σας.
-
Εντοπίστε τον κατάλογο προφίλ χρήστη του Firefox. Στα Windows, μπορείτε να το βρείτε στο C: \ Users \ username \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
Σε Mac, βρίσκεται στο Βιβλιοθήκη / Υποστήριξη εφαρμογών / Firefox / Προφίλ.
Στο Linux, είναι /home/username/.mozilla/firefox.
Μέσα σε αυτόν το φάκελο, υπάρχει τουλάχιστον ένας φάκελος με όνομα που είναι μια σειρά τυχαίων χαρακτήρων ακολουθούμενη από μια επέκταση .default ή .default-release. Εάν δεν δημιουργήσετε άλλο, αυτός είναι ο φάκελος προφίλ που χρειάζεστε.
Δημιουργήστε έναν νέο φάκελο μέσα στο προφίλ και ονομάστε τον χρώμιο.
Στο χρώμιο κατάλογο, κάντε ένα αρχείο που ονομάζεται userContent.cssκαι ανοίξτε το στο πρόγραμμα επεξεργασίας κειμένου της επιλογής σας.
-
Μπορείτε να βάλετε οτιδήποτε σε αυτό το αρχείο, αρκεί να είναι έγκυρο CSS. Για να δείξετε ένα σημείο, κάντε όλους τους ιστότοπους να φαίνονται γελοίο. Ορίστε το χρώμα φόντου σε έντονο ροζ:
σώμα, κύριο {
χρώμα φόντου: # FF00FF! σημαντικό;
}ο !σπουδαίος στο τέλος είναι σημαντικό. Συνήθως, η χρήση του! Σημαντικού στο CSS είναι κακή ιδέα. Διασπά τη φυσική ροή του φύλλου στυλ και μπορεί να κάνει τον εντοπισμό σφαλμάτων έναν εφιάλτη. Ωστόσο, σε αυτήν την περίπτωση είναι απαραίτητο να παρακάμψετε το υπάρχον CSS του ιστότοπου. Θα το χρειαστείτε για κάθε κανόνα που δημιουργείτε.
-
Αλλάξτε τα μεγέθη γραμματοσειρών.
Π {
μέγεθος γραμματοσειράς: 1,25rem! σημαντικό;
}
ω1 {
μέγεθος γραμματοσειράς: 1rem! σημαντικό;
}
ω2 {
μέγεθος γραμματοσειράς: 1,75rem! σημαντικό;
}
ω3 {
μέγεθος γραμματοσειράς: 1.5rem! σημαντικό;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif! σημαντικό;
} Αποθηκεύστε και βγείτε από το αρχείο.
-
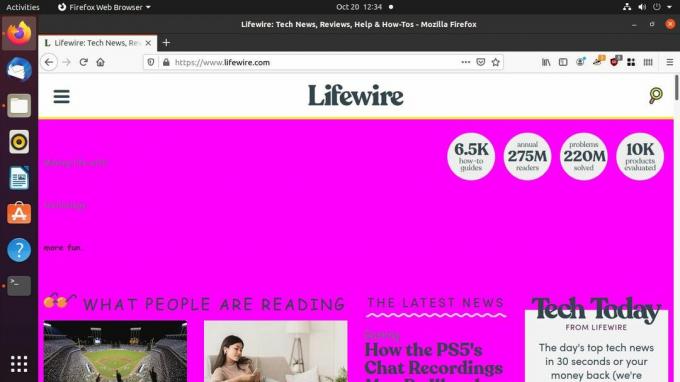
Ανοίξτε τον Firefox και μεταβείτε σε μια σελίδα για να το δοκιμάσετε. Εάν ορίσετε τους κανόνες που χρησιμοποιούνται σε αυτό το παράδειγμα, ο ιστότοπος θα πρέπει να φαίνεται κακός.

Χρησιμοποιήστε επεκτάσεις Chrome με το Google Chrome
Το Google Chrome δεν υποστηρίζει φύλλα στυλ χρήστη και δεν το έχει ποτέ. Το Chrome δεν έχει δημιουργηθεί για αυτό. Πολλά από αυτά είναι το Chrome με πιο σύγχρονες προελεύσεις. Το άλλο κομμάτι είναι μια διαφορά στη φιλοσοφία. Ο Firefox κατασκευάστηκε πάντα με γνώμονα τον έλεγχο των χρηστών, ενώ το Chrome ήταν περισσότερο ένα εμπορικό προϊόν που ανήκει και ελέγχεται από την Google. Δεν ενδιαφέρονται πραγματικά για τον έλεγχο που έχετε στο πρόγραμμα περιήγησης.
Ωστόσο, υπάρχουν επεκτάσεις Chrome που σας επιτρέπουν να εφαρμόσετε φύλλα στυλ χρήστη για να προσαρμόσετε την εμπειρία περιήγησής σας. Αυτός ο οδηγός χρησιμοποιεί την επέκταση Κομψός για να ενεργοποιήσετε τα φύλλα στυλ χρήστη στο Chrome.
Ανοίξτε το Chrome.
-
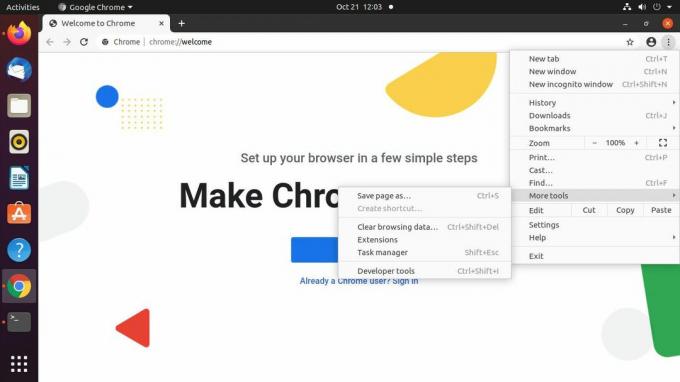
Επίλεξε το τρεις στοίβες εικονίδιο μενού στην επάνω αριστερή γωνία της οθόνης. Μεταβείτε στο Περισσότερα εργαλεία > Επεκτάσεις.

-
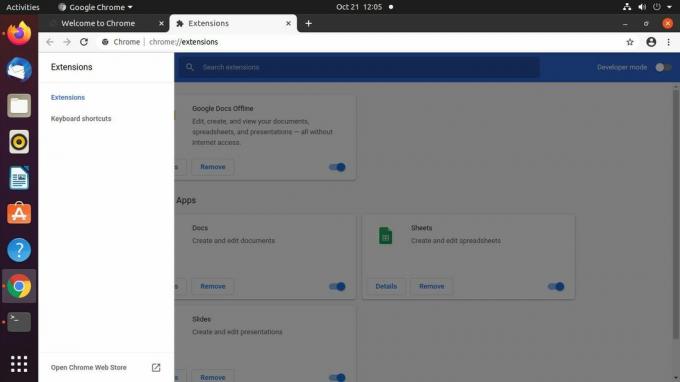
Στην καρτέλα επέκτασης Chrome, επιλέξτε το τριών στοιβαγμένων γραμμών εικονίδιο μενού στην επάνω αριστερή γωνία της οθόνης. Ένα νέο μενού διαφεύγει. Επιλέγω Ανοίξτε το Chrome Web Store στον πάτο.

-
Στο Chrome Web Store, χρησιμοποιήστε την αναζήτηση για αναζήτηση Κομψός.

-
Το κομψό θα πρέπει να είναι η πρώτη επέκταση στα αποτελέσματα. Επιλέξτε το.

-
Στη σελίδα για το Stylish, επιλέξτε Προσθήκη στο Chrome.

-
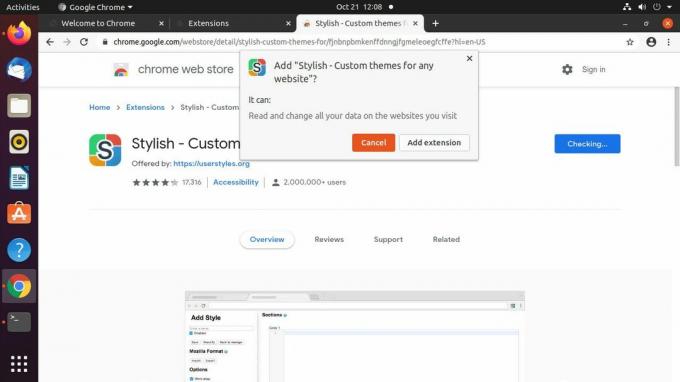
Εμφανίζεται ένα αναδυόμενο παράθυρο που σας ζητά να επιβεβαιώσετε την προσθήκη Stylish. Επιλέγω Προσθήκη επέκτασης.

-
Το Chrome εμφανίζει μια σελίδα που σας ενημερώνει ότι έχει εγκατασταθεί το Stylish. Από εκεί, μπορείτε να μεταβείτε σε οποιαδήποτε σελίδα ή να κλείσετε την καρτέλα.

-
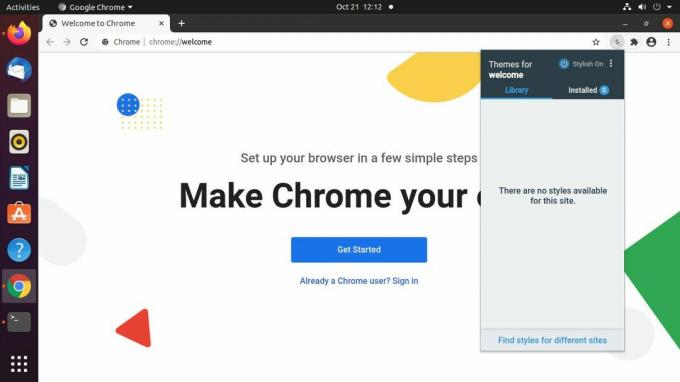
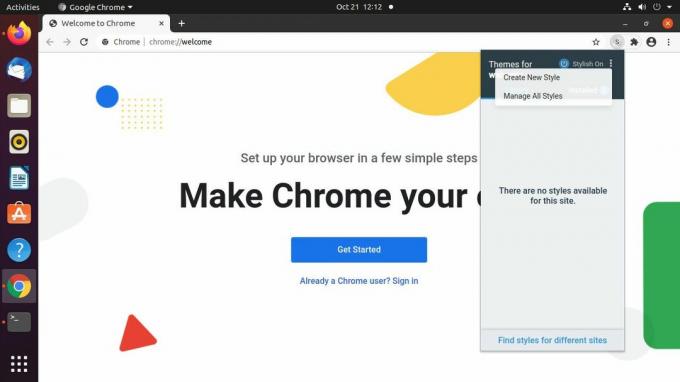
Επίλεξε το κομμάτι του παζλ εικονίδιο επεκτάσεων στην επάνω δεξιά γωνία του παραθύρου του Chrome. Επιλέγω Κομψός από το μενού.

-
Ανοίγει ένα νέο μενού Stylish. Επίλεξε το τρεις στοίβες εικονίδιο μενού στην επάνω δεξιά γωνία.

-
Από το μενού που προκύπτει, επιλέξτε Δημιουργήστε νέο στυλ.

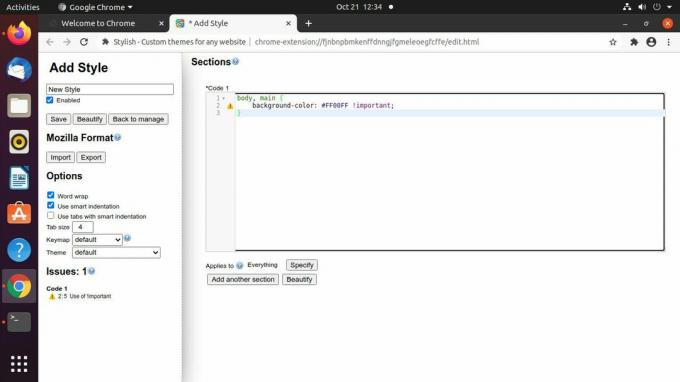
Το Chrome ανοίγει μια νέα καρτέλα για το στυλ σας. Χρησιμοποιήστε το πεδίο στην επάνω αριστερή γωνία για να του δώσετε ένα όνομα.
-
Δημιουργήστε έναν νέο κανόνα για το στυλ σας στο κύριο σώμα της καρτέλας χρησιμοποιώντας CSS. Φροντίστε να το χρησιμοποιήσετε !σπουδαίος μετά από κάθε κανόνα για να διασφαλιστεί ότι οι κανόνες παρακάμπτουν το υπάρχον στυλ του ιστότοπου.
σώμα, κύριο {
χρώμα φόντου: # FF00FF! σημαντικό;
} -
Επιλέγω Σώσει στα αριστερά για να αποθηκεύσετε το νέο σας στυλ. Θα πρέπει να το δείτε να εφαρμόζεται αμέσως.

-
Περιηγηθείτε σε έναν ιστότοπο για να δοκιμάσετε το νέο σας φύλλο στυλ. Το Stylish σας επιτρέπει να ελέγχετε τα φύλλα στυλ και να τα εφαρμόζετε επιλεκτικά στους ιστότοπους της επιλογής σας. Εξερευνήστε τα στοιχεία ελέγχου της επέκτασης για να αποκτήσετε μια ιδέα για το πώς μπορείτε να ακολουθήσετε μια προσεγμένη προσέγγιση στα φύλλα στυλ χρήστη
